Disponível para trabalhar
Horário Local ( BR )
20:32:13
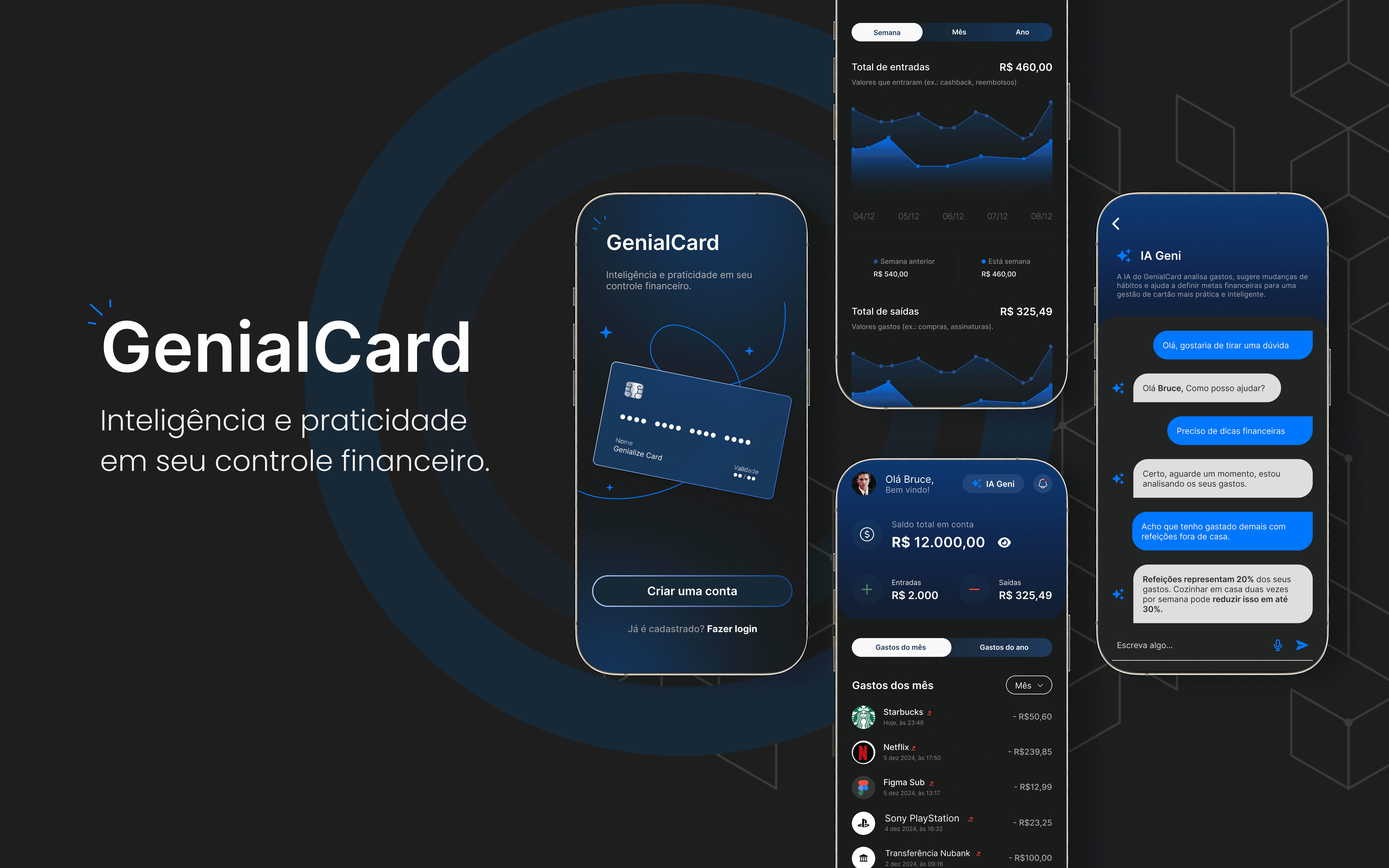
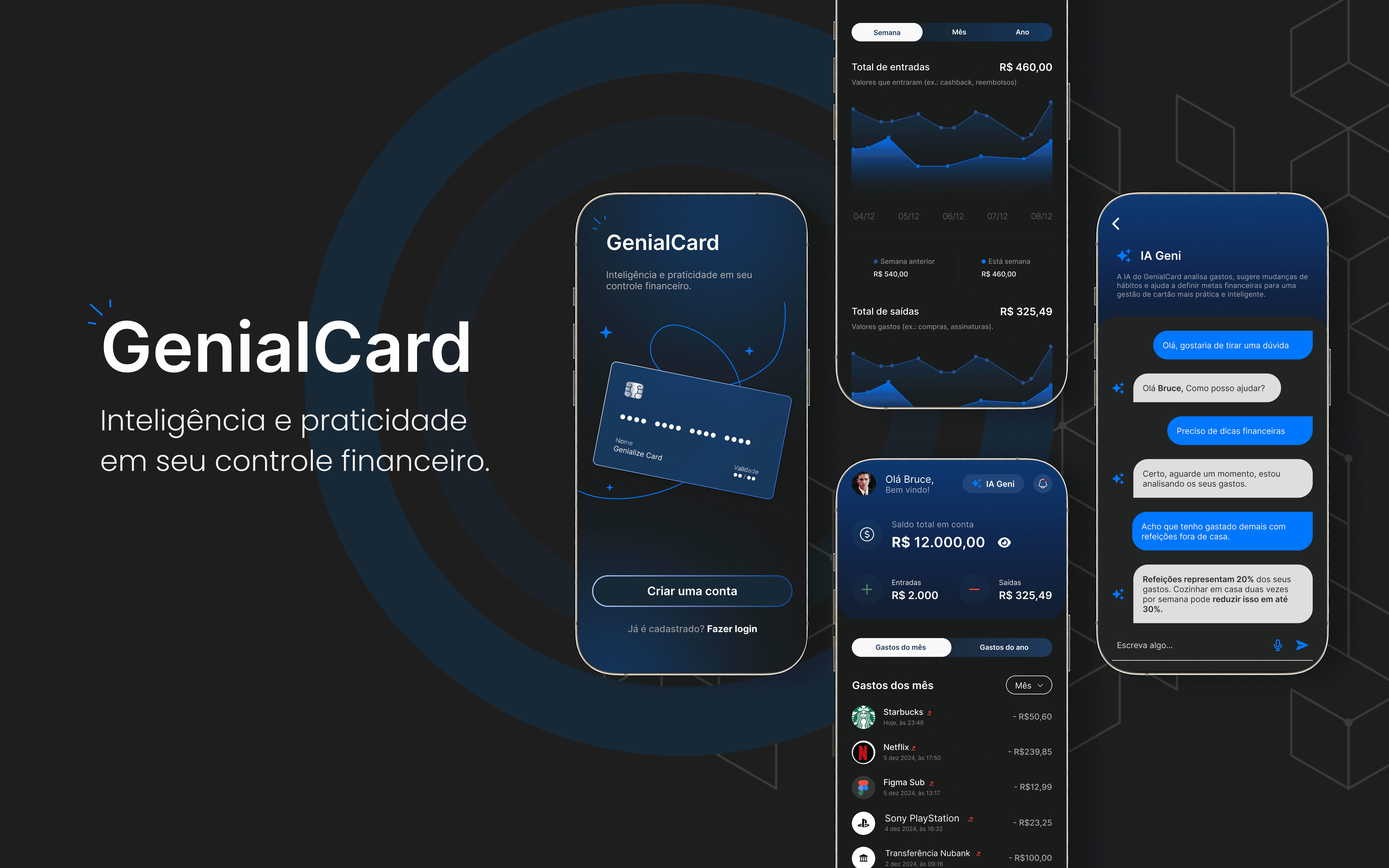
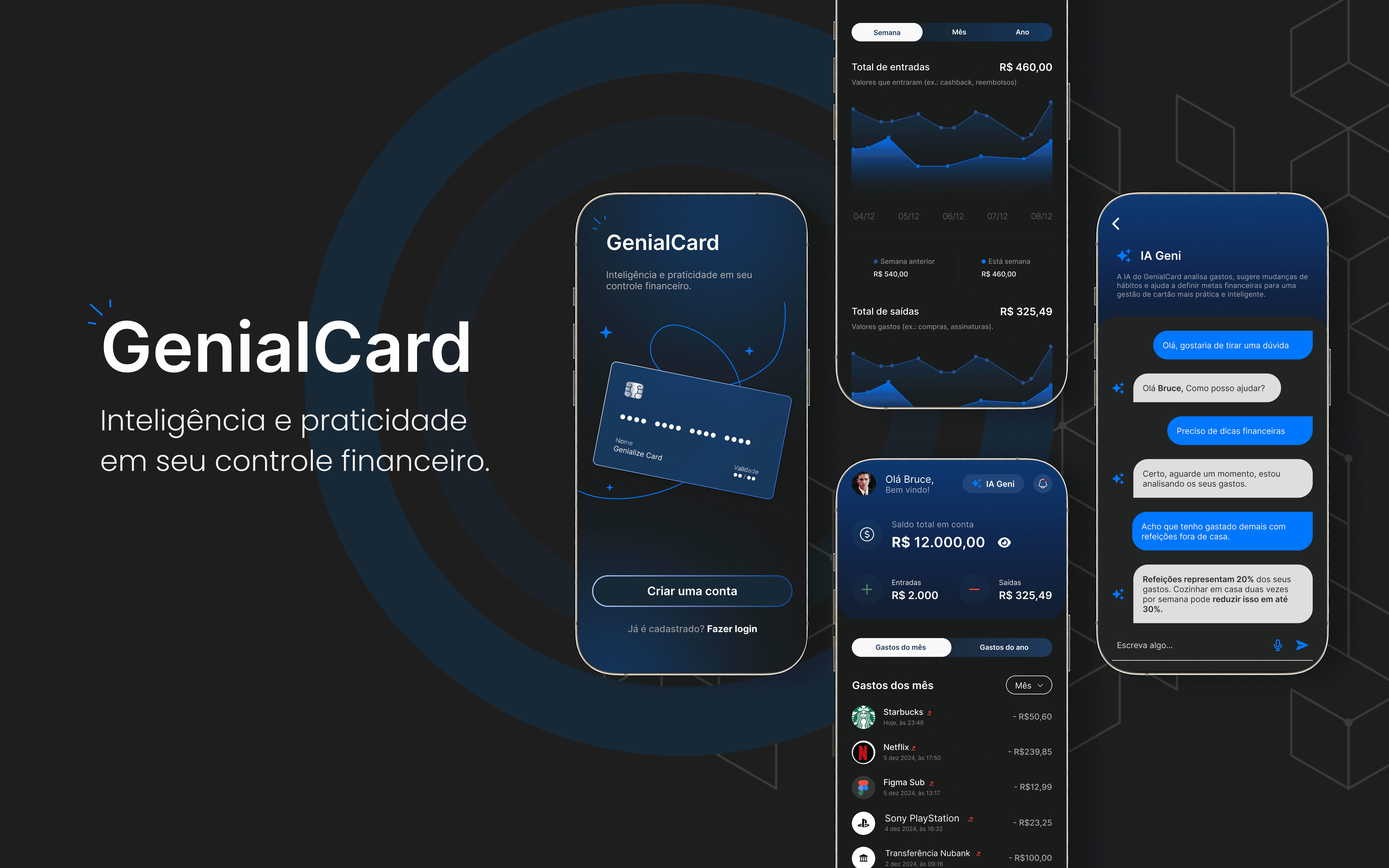
GenialCard | Inteligência e praticidade em seu controle financeiro
GenialCard | Inteligência e praticidade em seu controle financeiro
2024


Criado por
Criado por
O Cenário
Nosso objetivo é criar um aplicativo que ajude as pessoas a gerenciar seus gastos no cartão de crédito de forma inteligente e prática. A ideia surgiu da experiência de um CEO que, ao usar seu cartão pessoal, acumulou várias assinaturas de ferramentas da empresa e perdeu a noção sobre seus gastos, sem saber o total mensal ou anual das contas fixas ou o que pagava e por quanto tempo.
Queremos oferecer uma solução eficiente para uma gestão financeira inteligente. Para isso, precisamos entender se outras pessoas enfrentam desafios semelhantes ao controlar suas finanças.


Para navegar no protótipo, clique no botão abaixo:
Para navegar no protótipo, clique no botão abaixo:

Criar uma conta
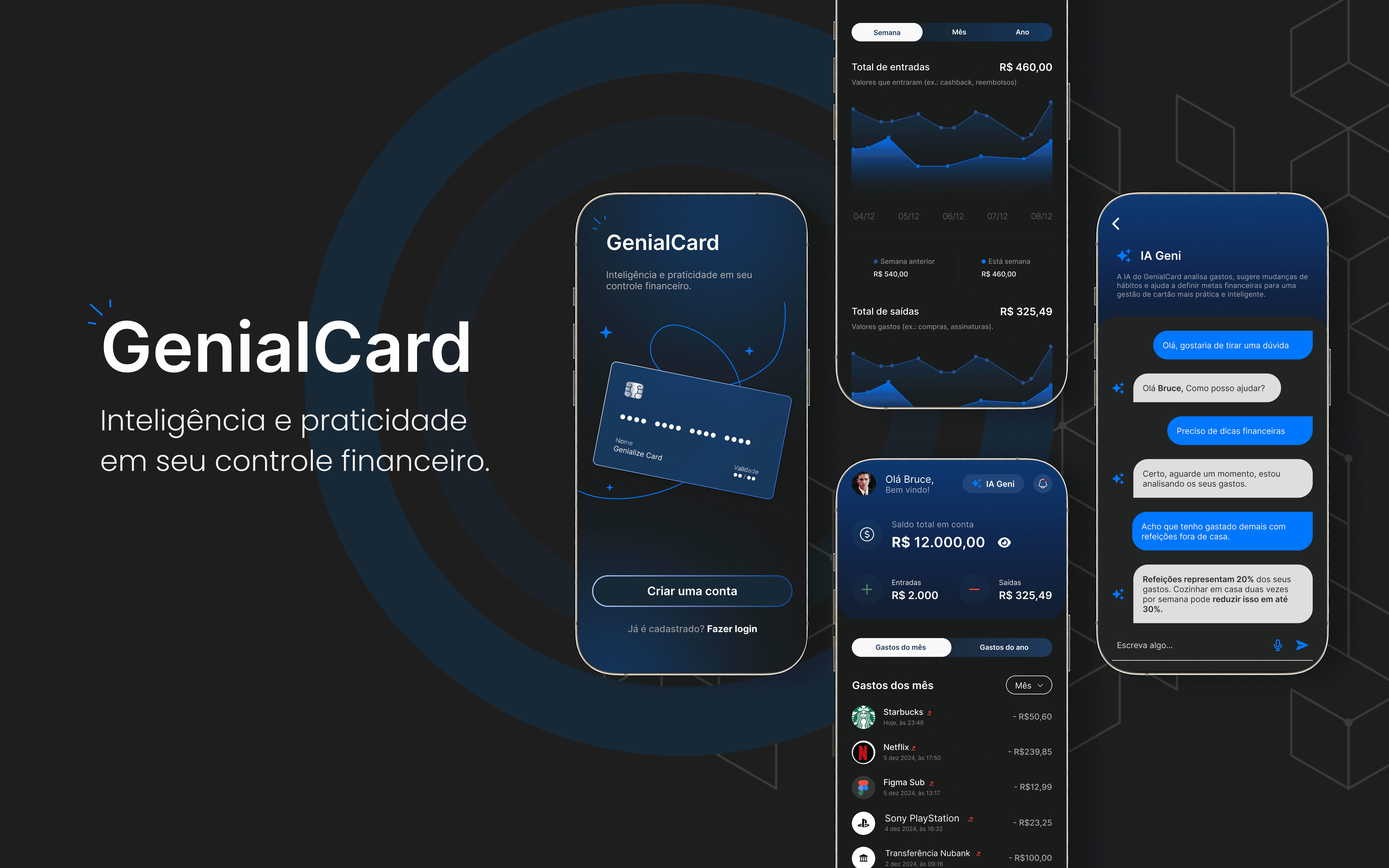
GenialCard
Inteligência e praticidade em seu controle financeiro.
Já é cadastrado? Fazer login
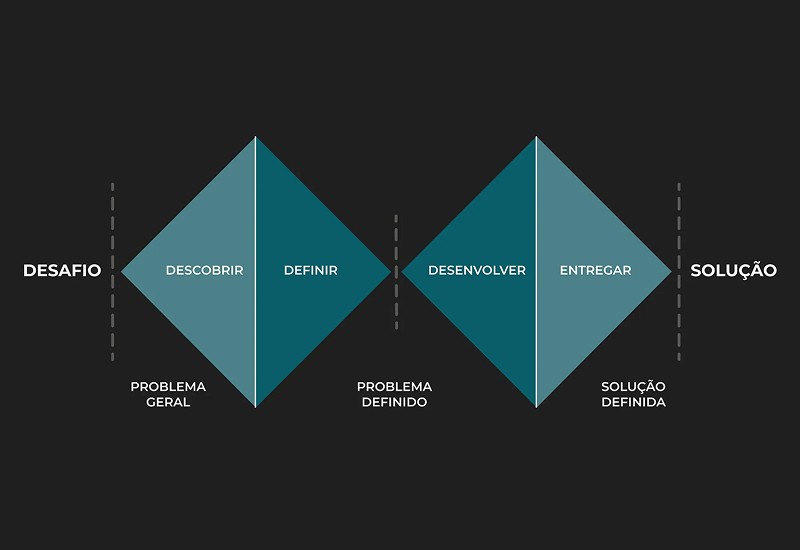
Processo de design
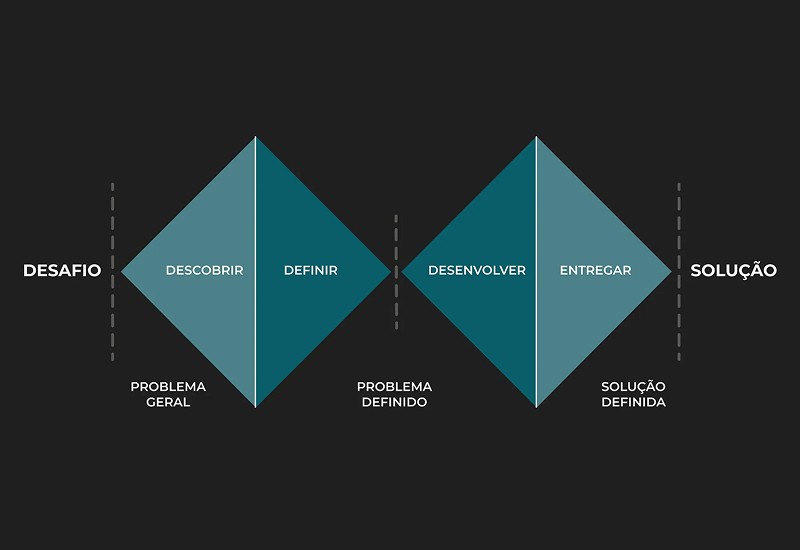
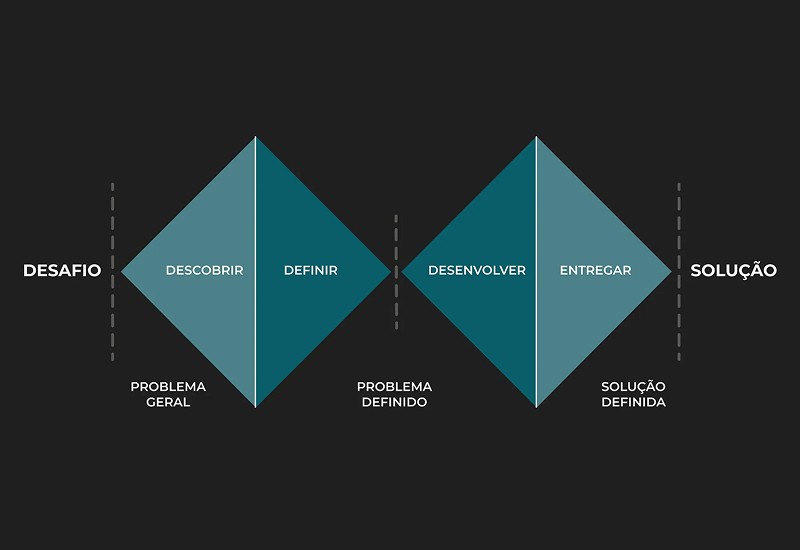
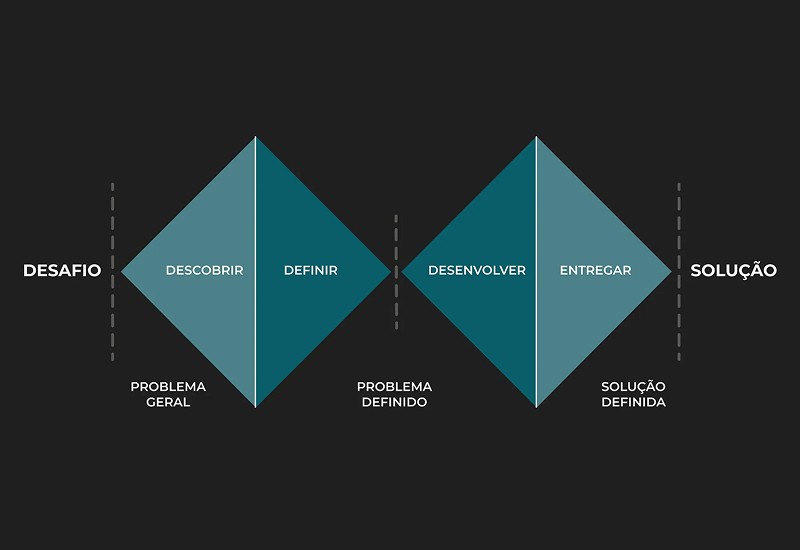
O método do Duplo Diamante, usado no Design Thinking, ajuda a resolver problemas de forma criativa. O processo é representado por dois losangos conectados, simbolizando as fases de divergência (exploração de várias ideias) e convergência (síntese dessas ideias) até chegar a uma solução final.


Brasil tem mais cartões de crédito ativos do que pessoas
O relatório divulgado pelo Banco Central mostra que o Brasil possui mais cartões de crédito ativos do que a sua população. Em 2023, foram registrados mais de 212 milhões de cartões em uso no país, enquanto a população era estimada em 203 milhões e 100 mil brasileiros. O aumento no número de cartões traz consigo o risco do endividamento para os consumidores.
77% dos lares brasileiros possuem dívidas e cartão de crédito lidera
A parcela de pessoas que têm como fonte principal de dívida o cartão passou de 49% em 2021 para 56% no ano passado e alcançou 60% em 2023. Ao menos 77% dos lares brasileiros têm pessoas com dívidas e 30% desse universo estão com alguma dívida atrasada. A parcela de pessoas que têm como fonte de dívida especialmente o cartão de crédito aumentou e a maior parte dos endividados têm consciência de que falhas no planejamento financeiro originaram os débitos em atraso. Mas o otimismo em relação à saída da inadimplência cresceu. Essas são algumas das conclusões do estudo “Raio X da Inadimplência Brasileira” divulgado pela MFM Tecnologia e o Instituto Locomotiva.
Definição do problema
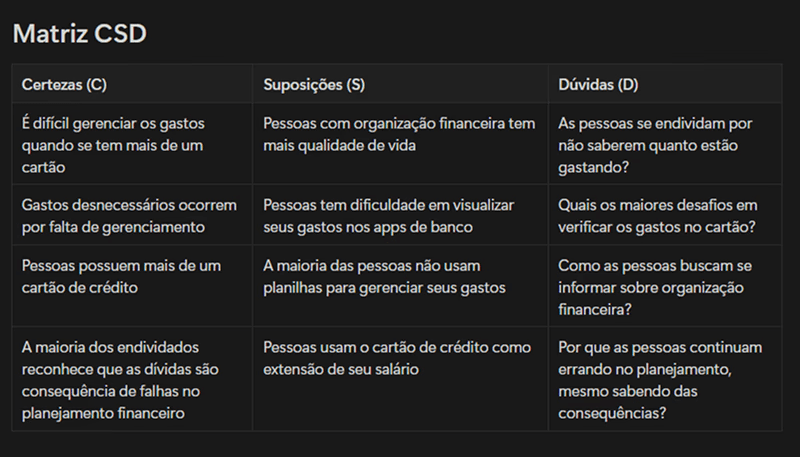
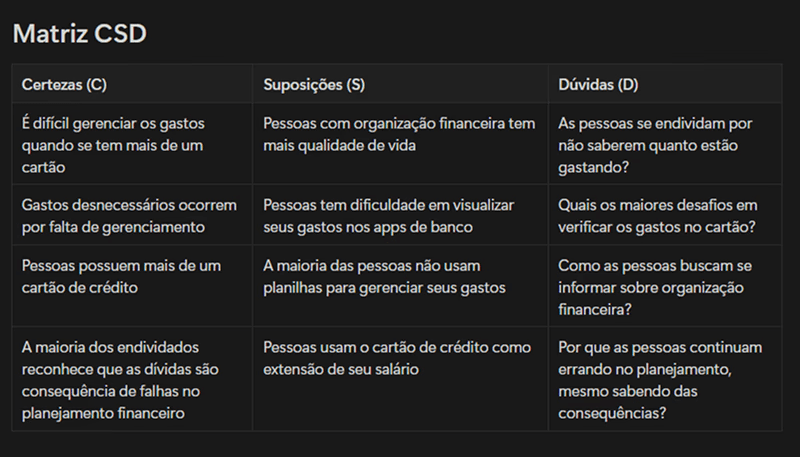
Gerenciar gastos com várias fontes, especialmente no cartão de crédito, é um dos maiores desafios financeiros no Brasil, segundo pesquisas. O aplicativo GenialCard surge para oferecer uma solução prática que simplifica o processo de gestão financeira, ajudando os usuários a identificar e reduzir gastos desnecessários de forma eficiente.




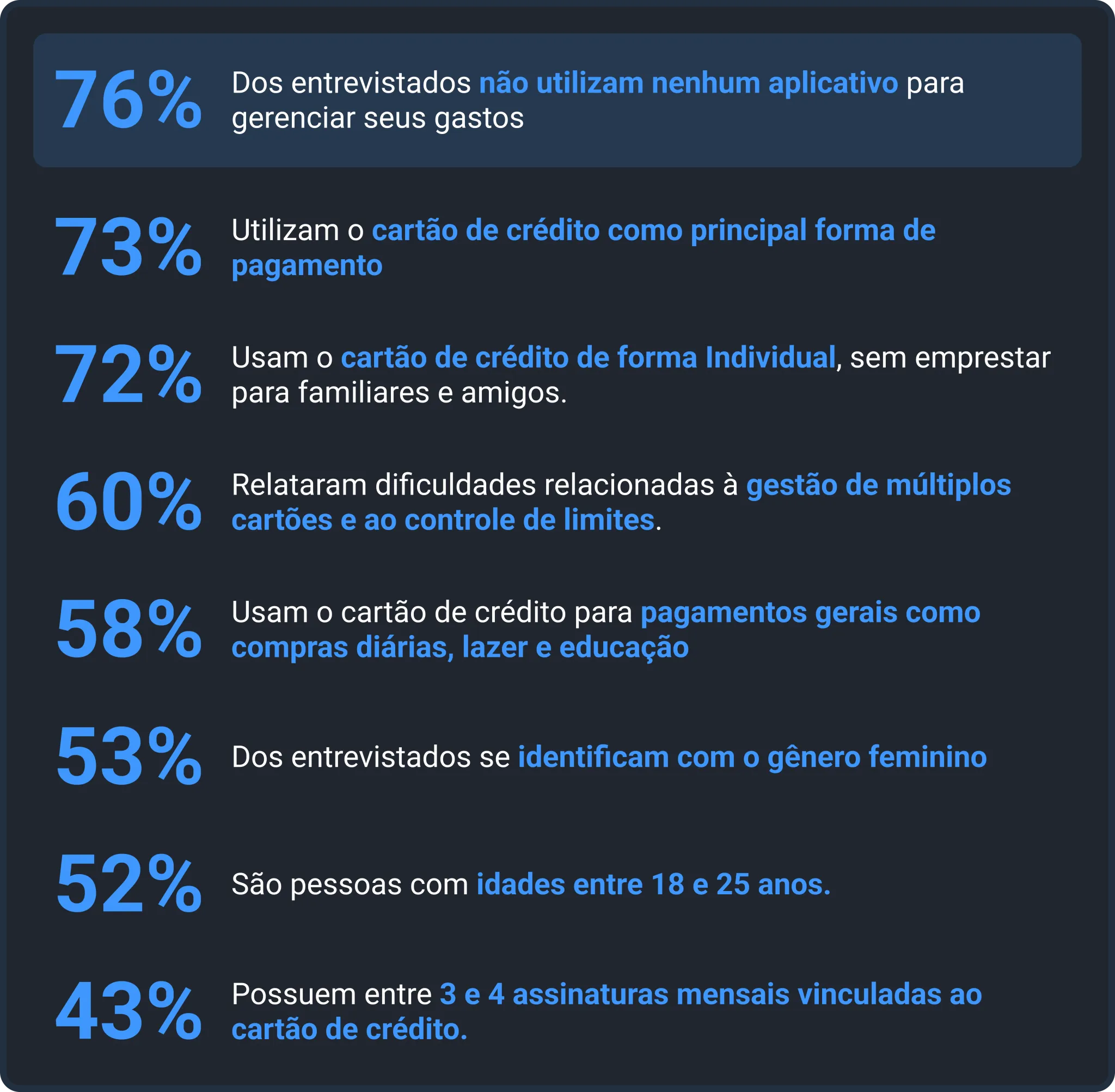
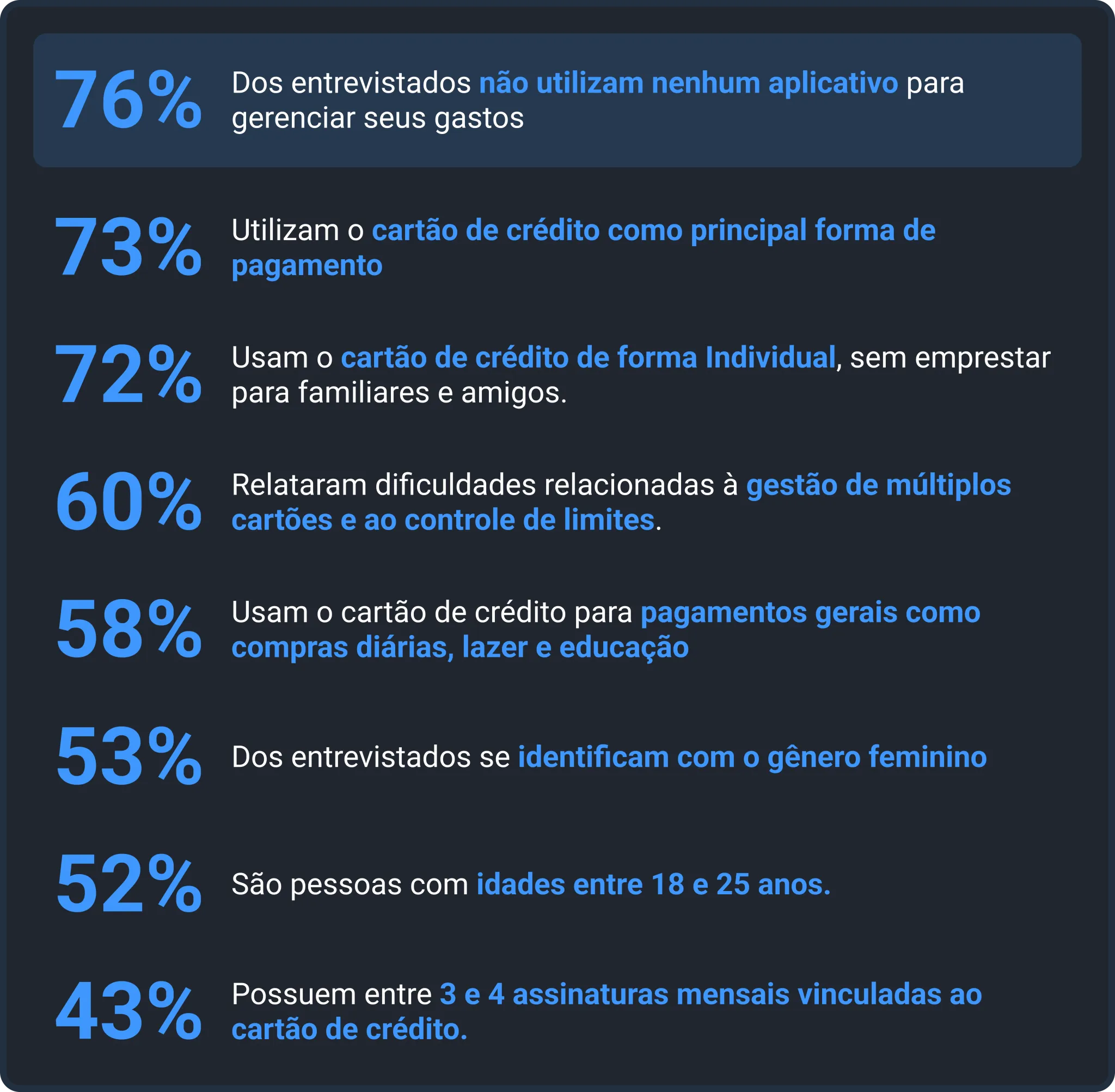
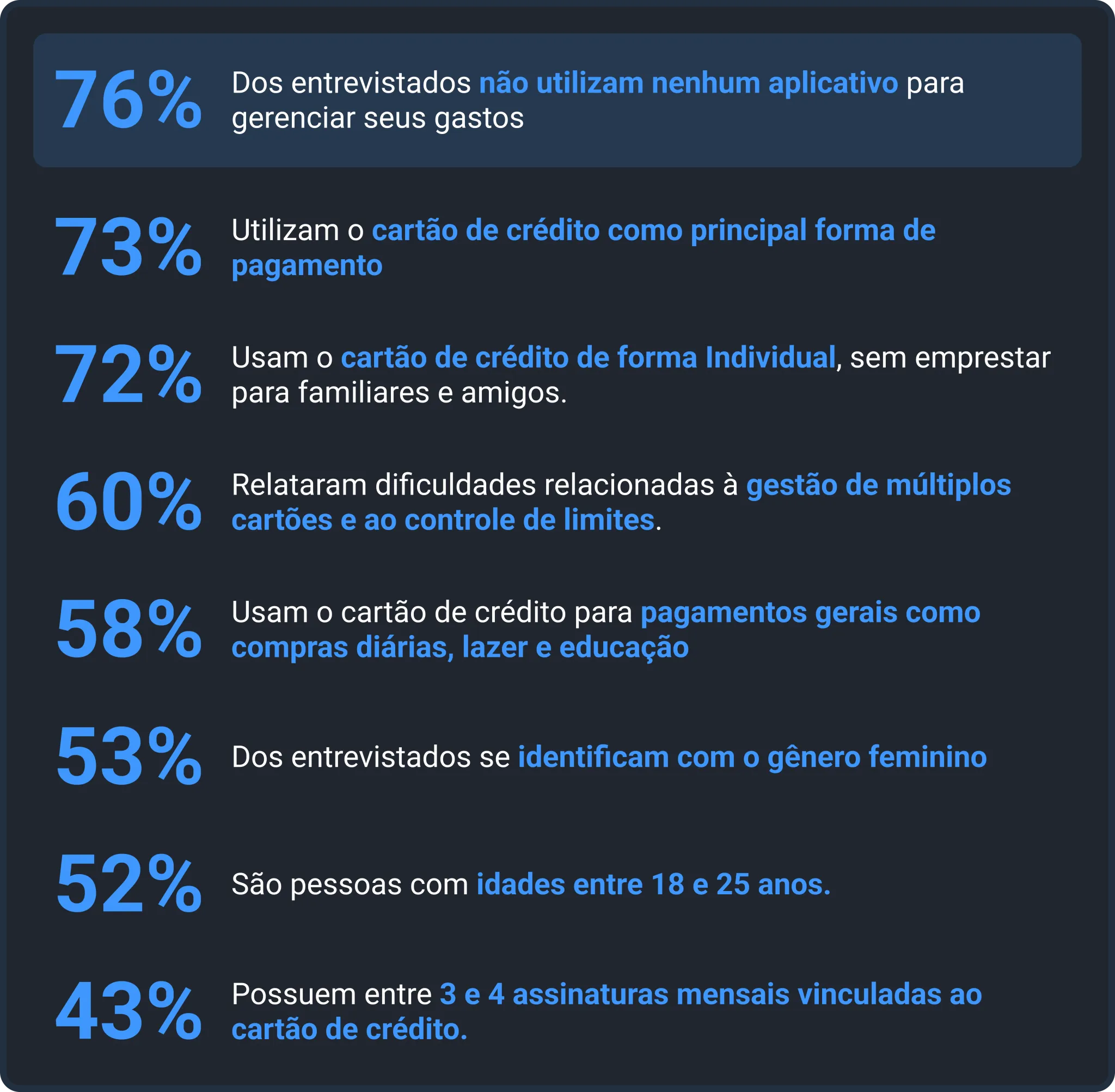
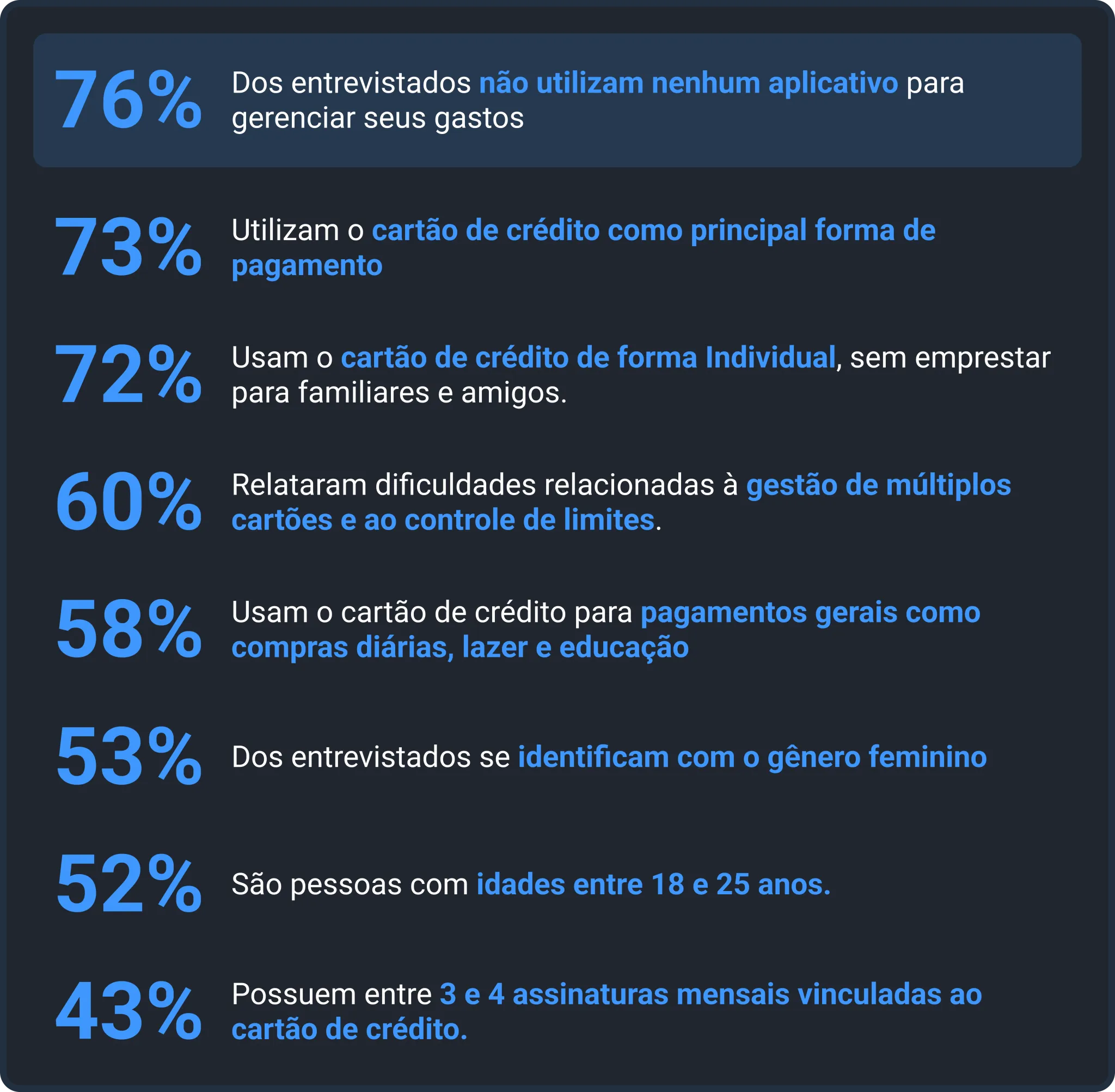
Relatório da pesquisa
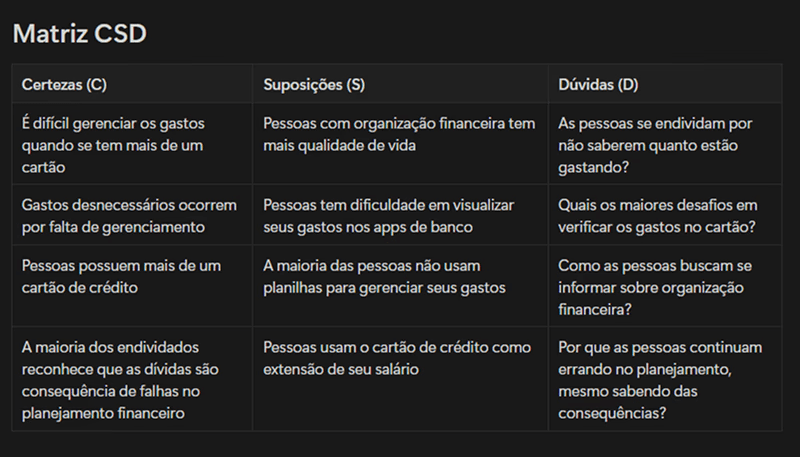
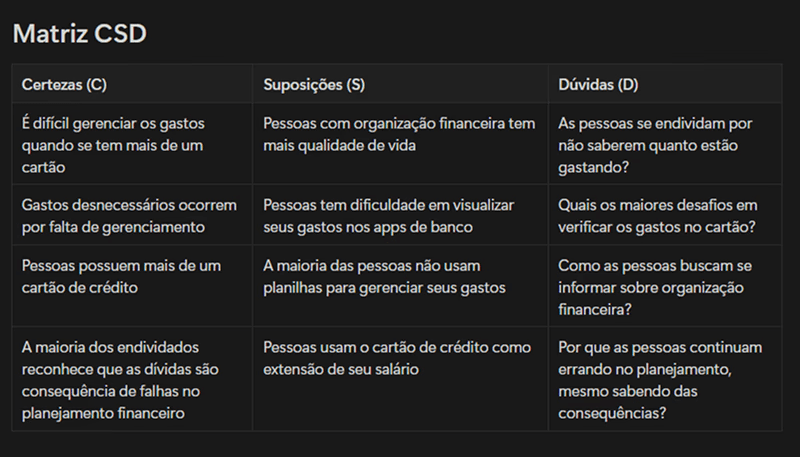
Com 46 usuários de cartão de crédito entrevistados, a pesquisa revela como eles utilizam seus cartões e os desafios que enfrentam.
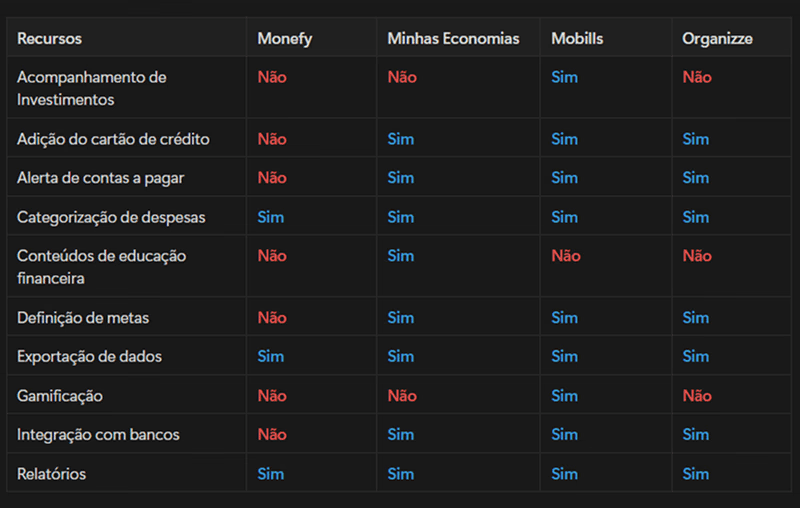
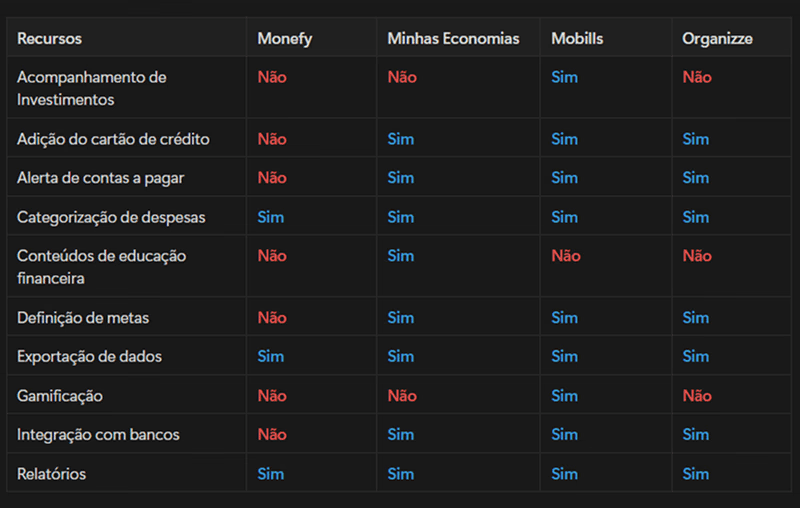
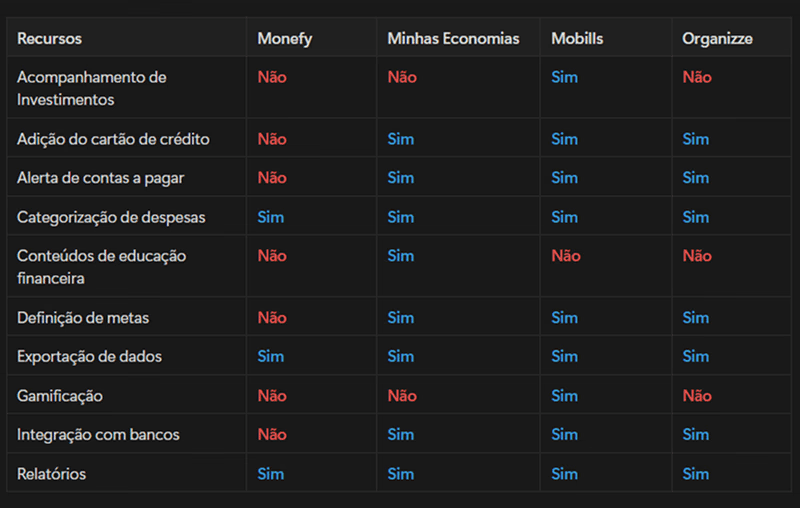
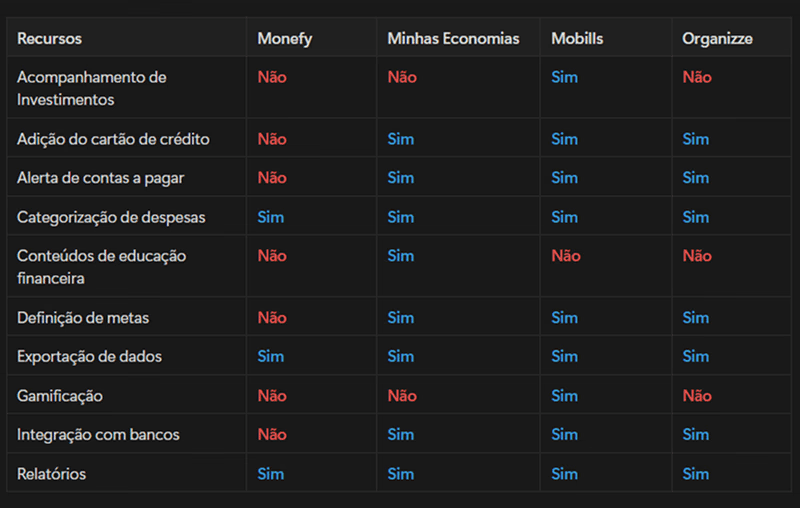
Benchmarking: análise de competidores
Dessa forma, podemos observar os pontos fortes e fracos de cada competidor, comparar os serviços oferecidos com a nossa proposta de valor e encontrar novas oportunidades e melhorias para o Genial Card.


Entendendo o negócio
Nesse momento, analisamos o público e o que eles precisam, criando personas e mapeando como interagem com o produto. Também usamos o Canvas de Propostas de Valor e o Business Model Canvas para organizar os processos e ver quais recursos são essenciais.
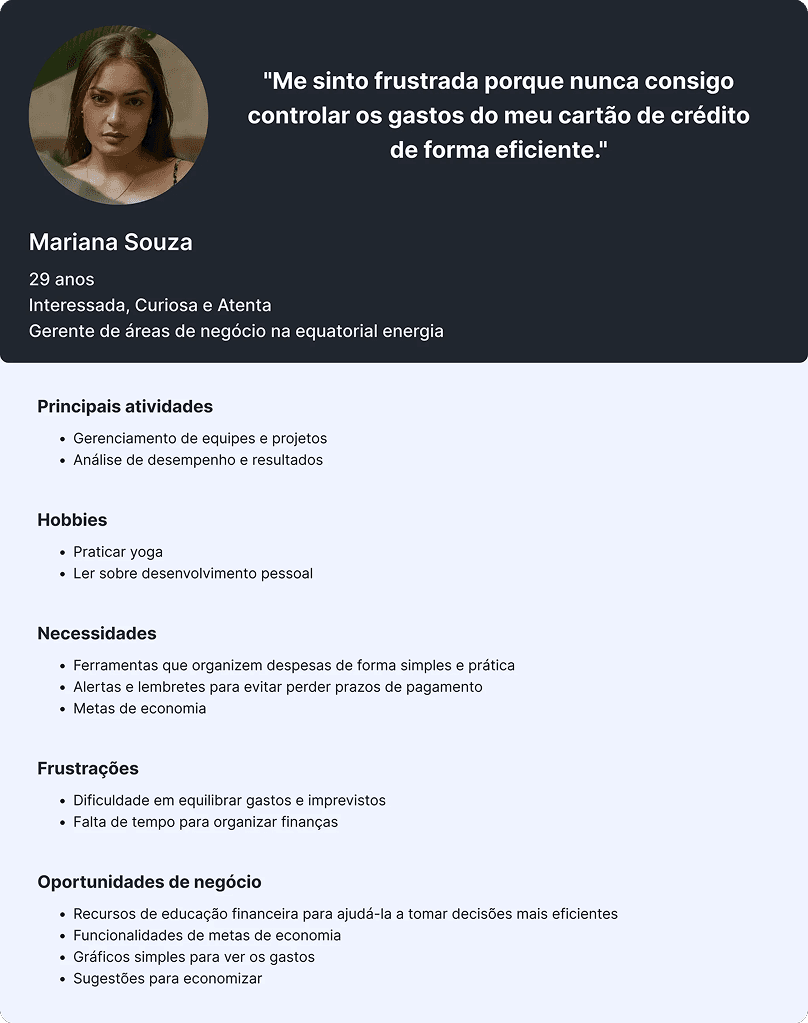
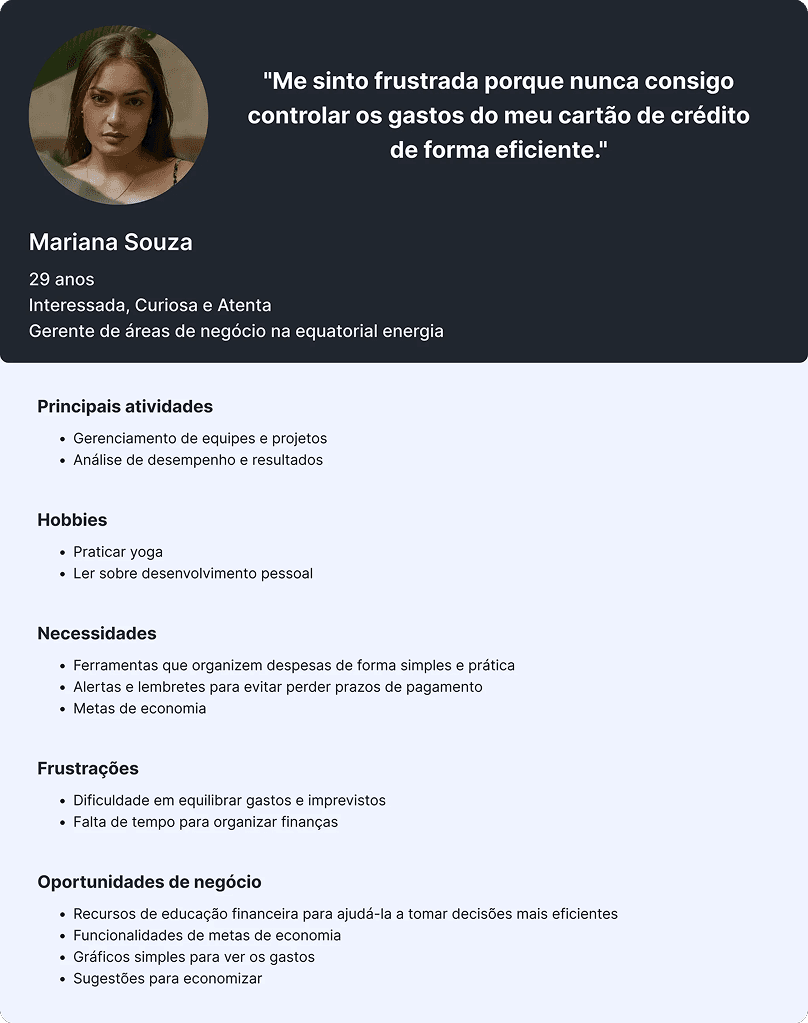
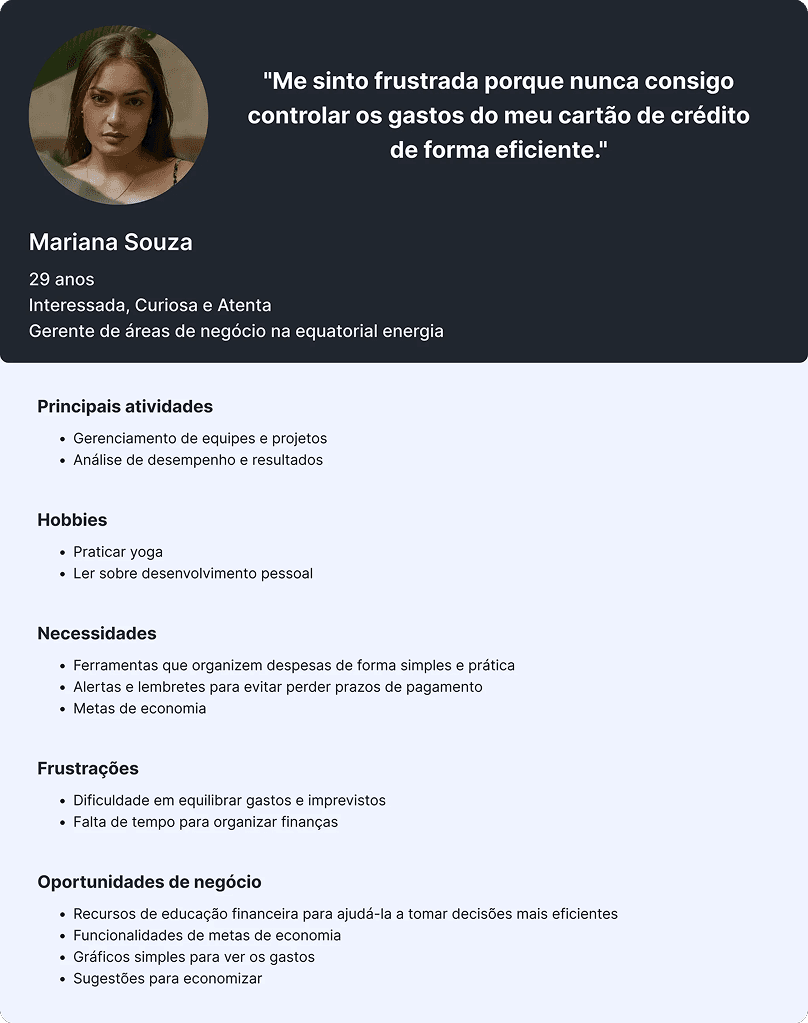
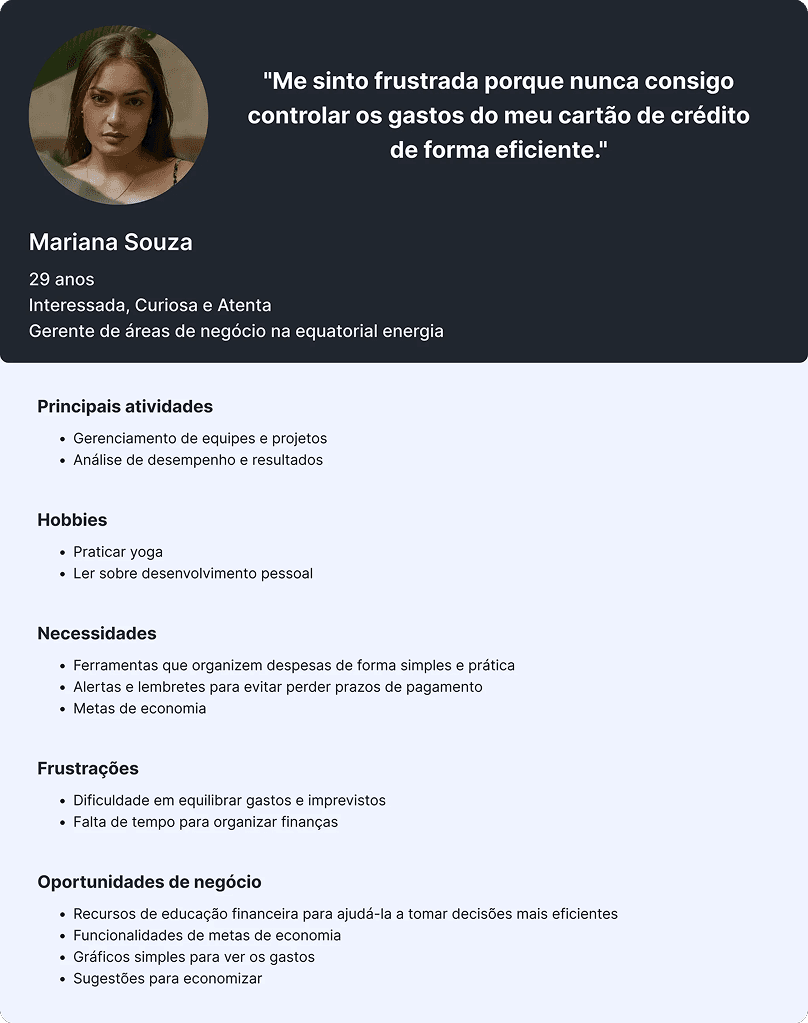
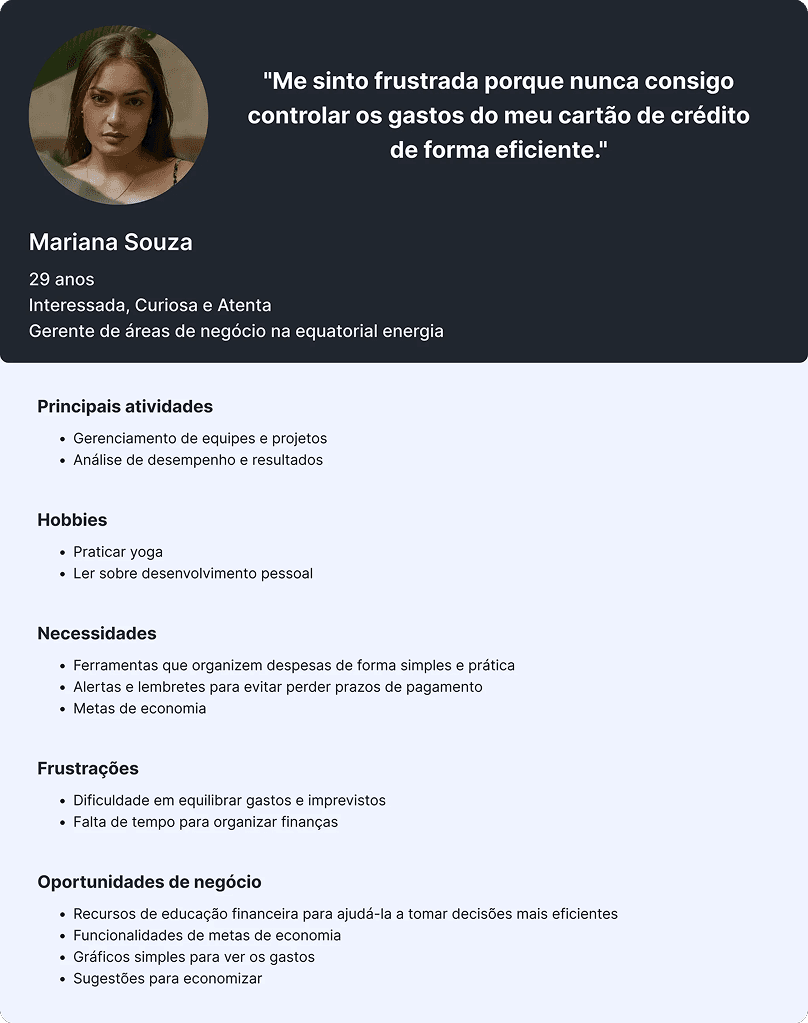
Persona
Para entender melhor as necessidades de quem quer controlar os gastos com cartão de crédito, criamos uma persona e mapeamos sua jornada. Isso nos ajudou a organizar as informações das entrevistas e identificar as funcionalidades principais que precisavam ser priorizadas na solução.

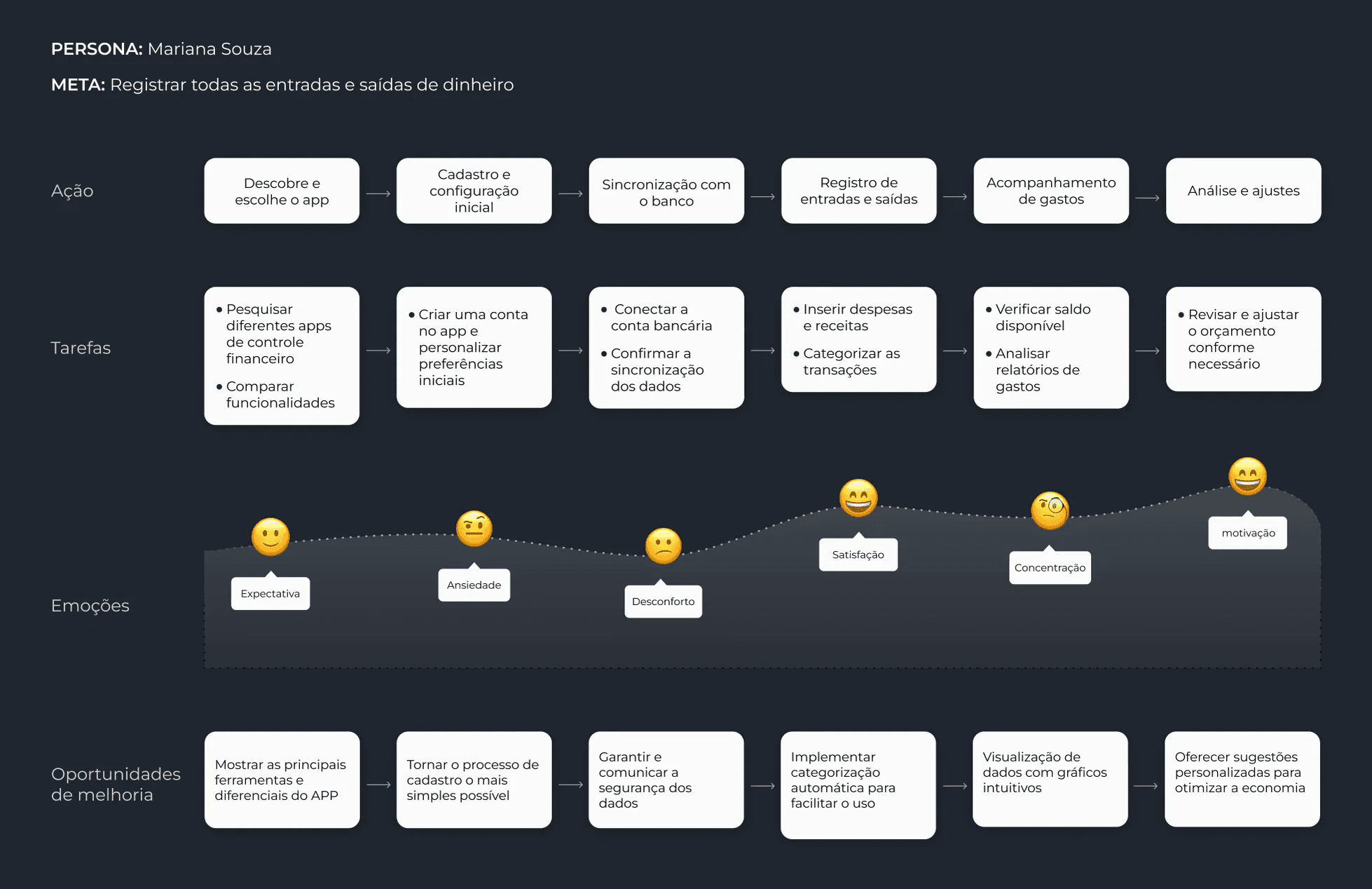
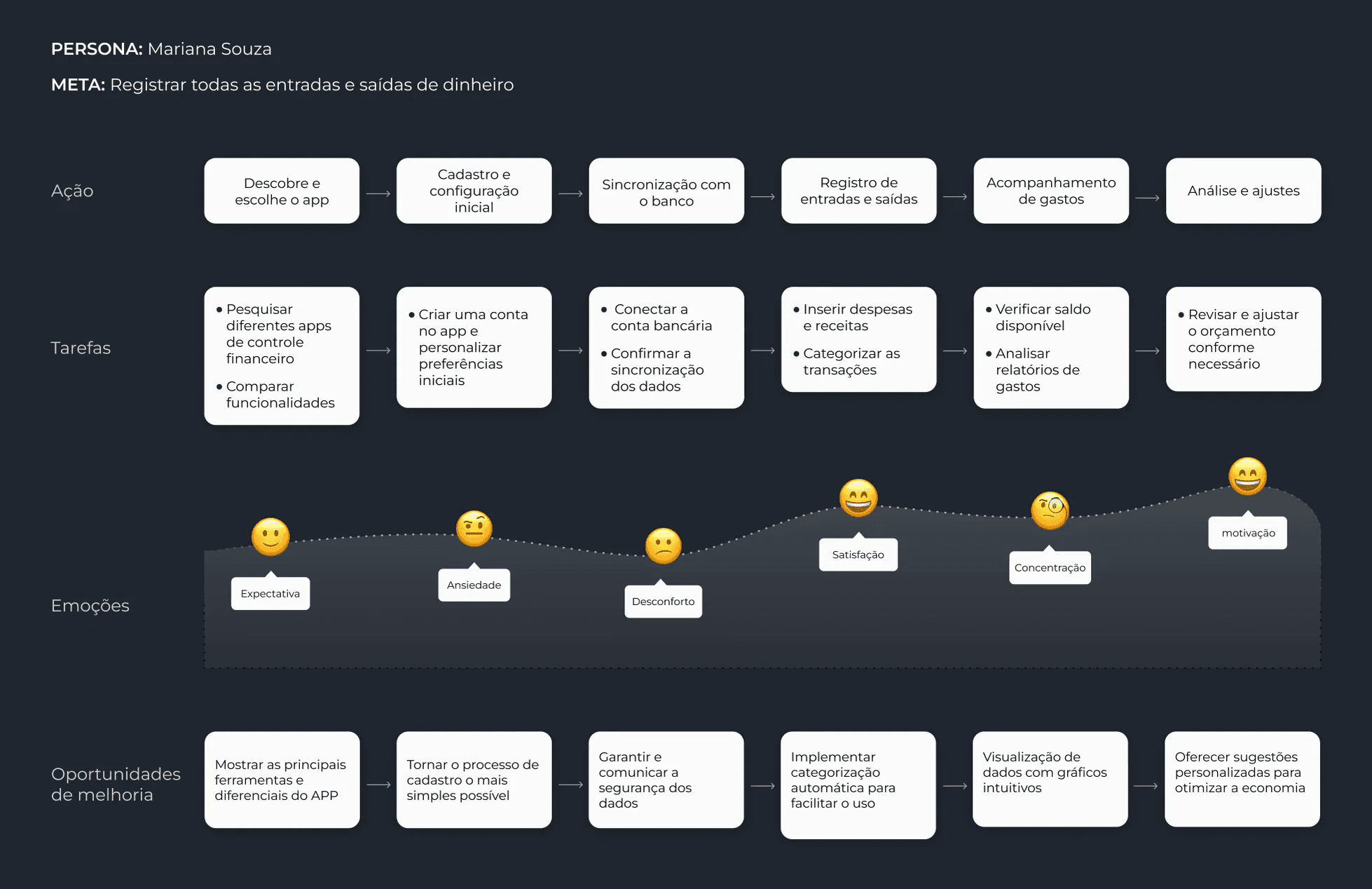
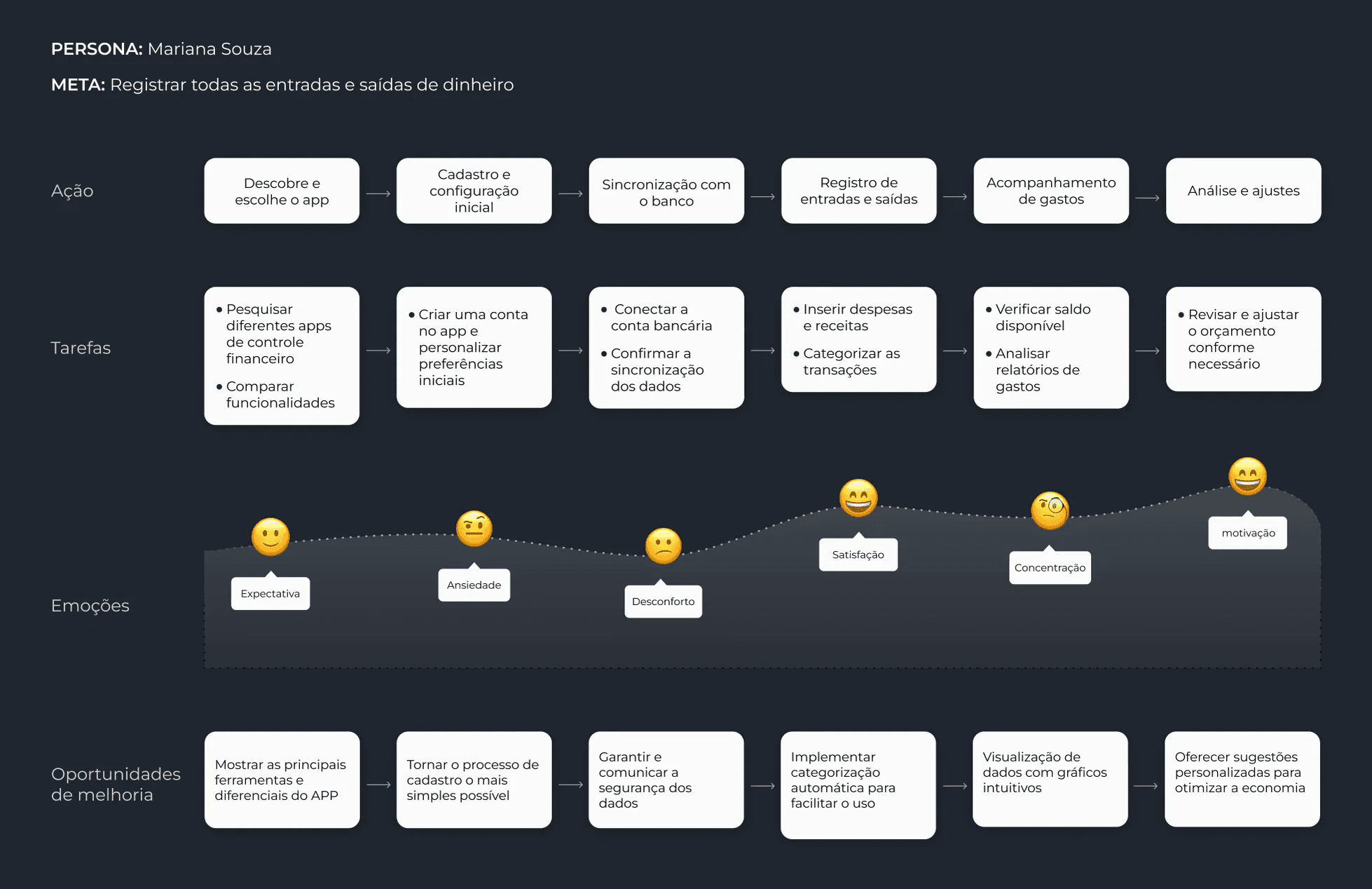
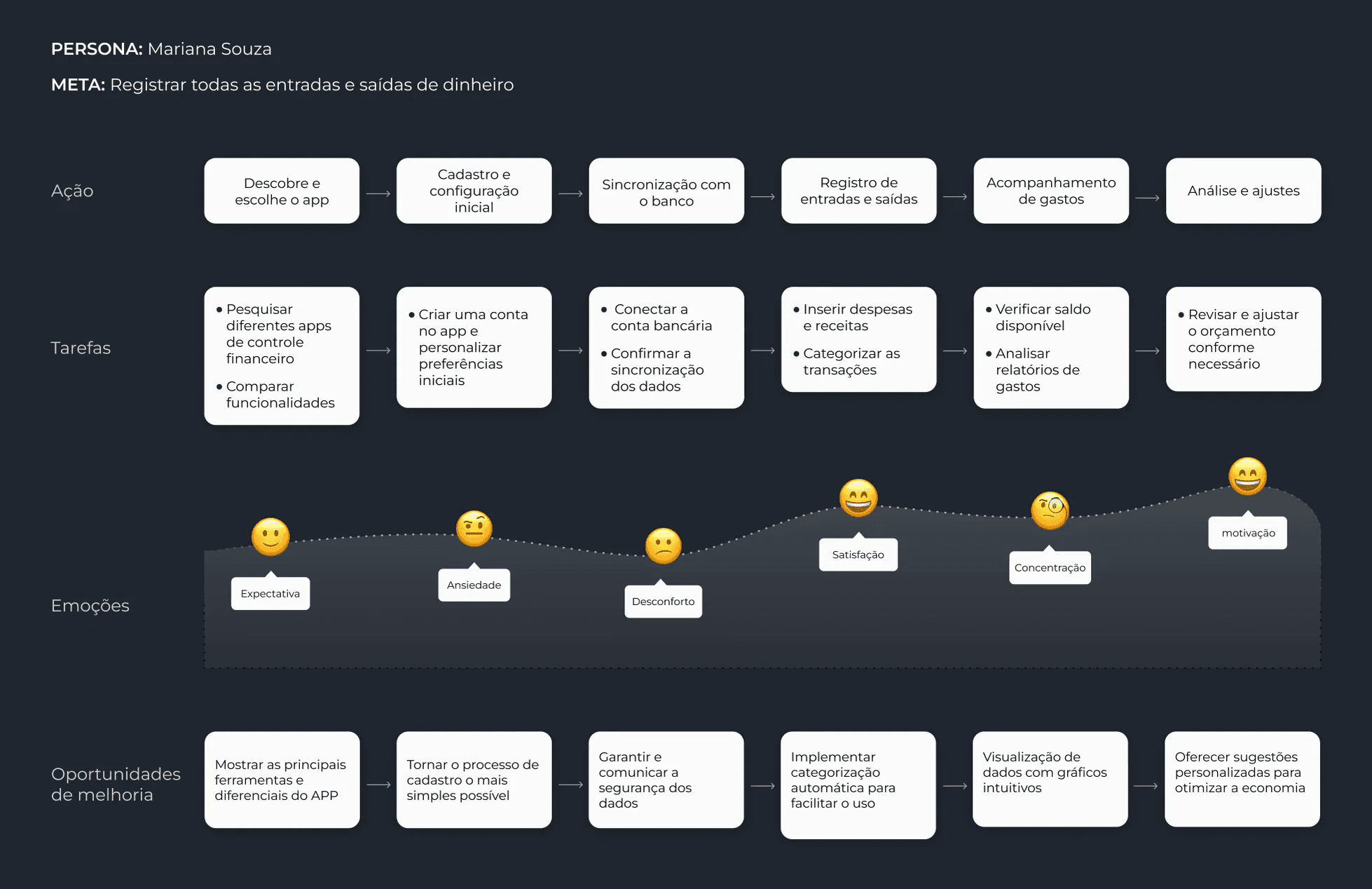
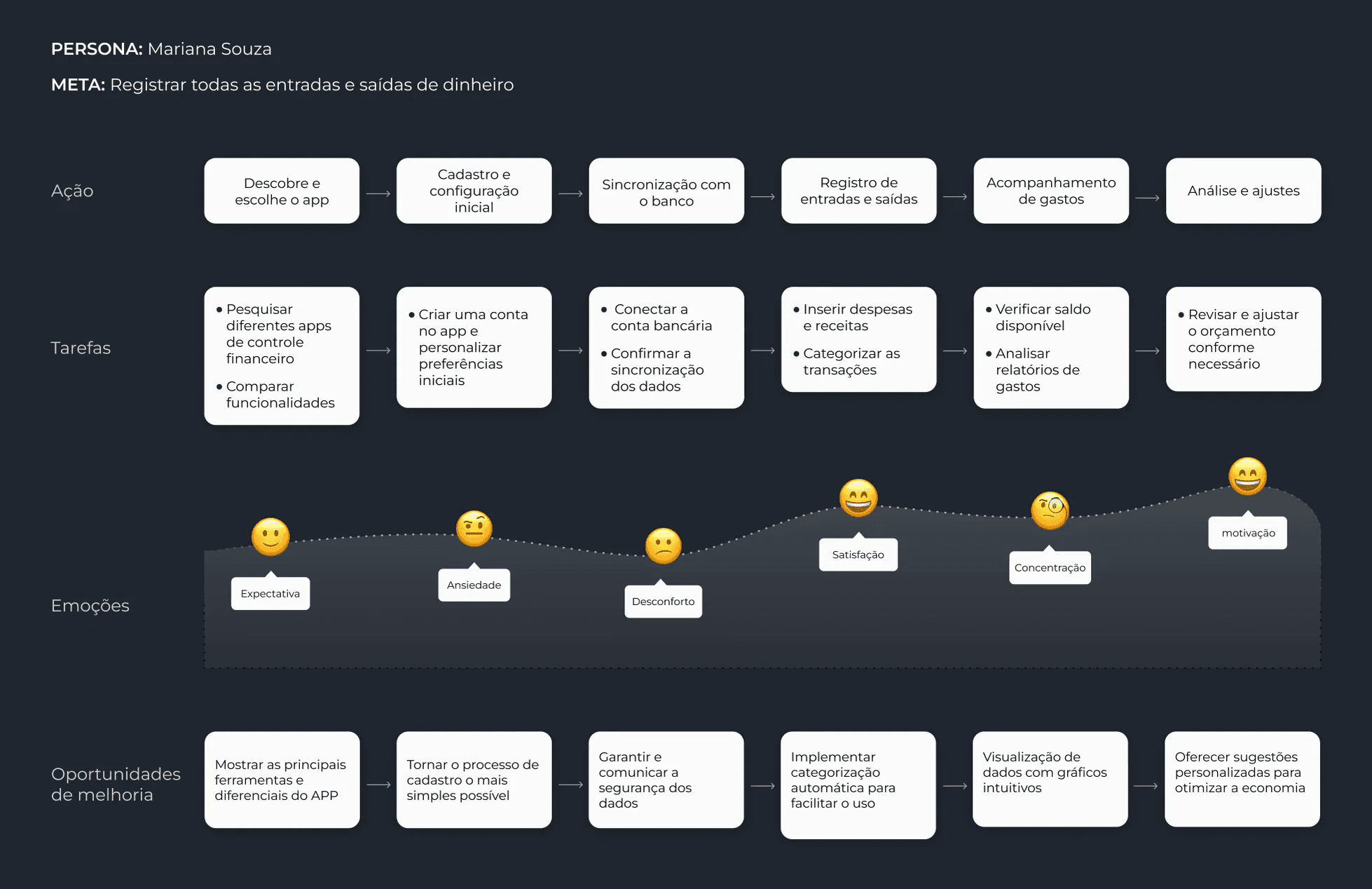
Jornada do usuário
Com a persona definida, traçamos sua jornada e com base nisso, identificamos funcionalidades e melhorias que o app pode adotar para aprimorar a experiência do usuário no futuro.

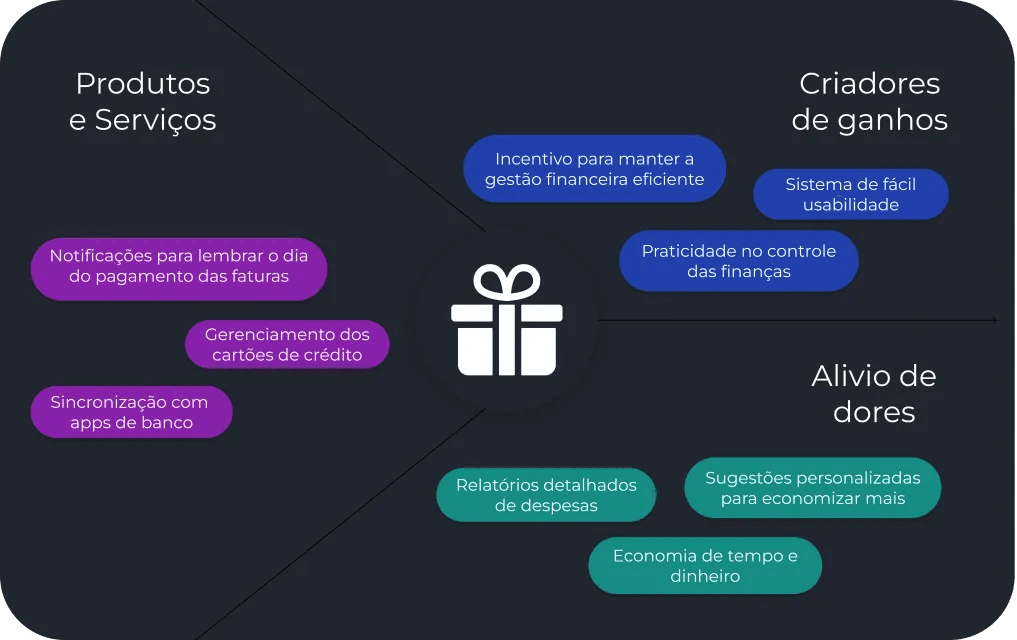
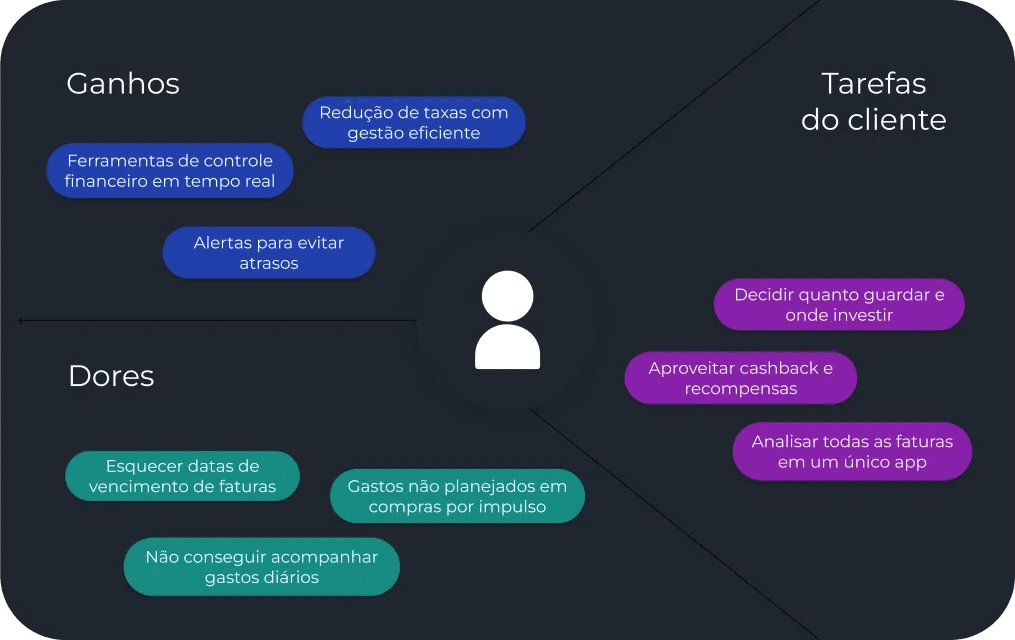
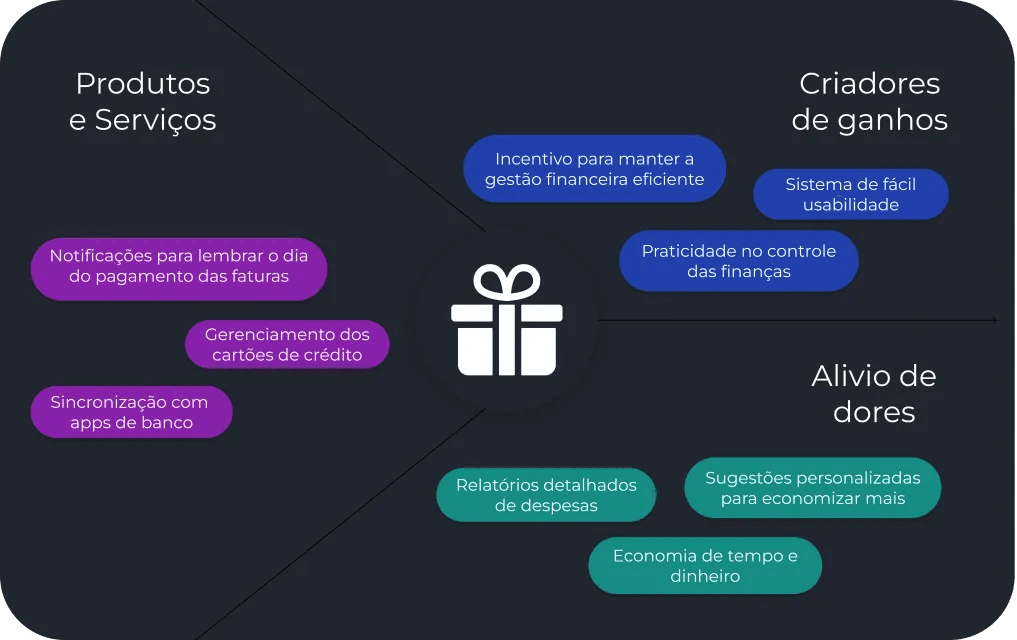
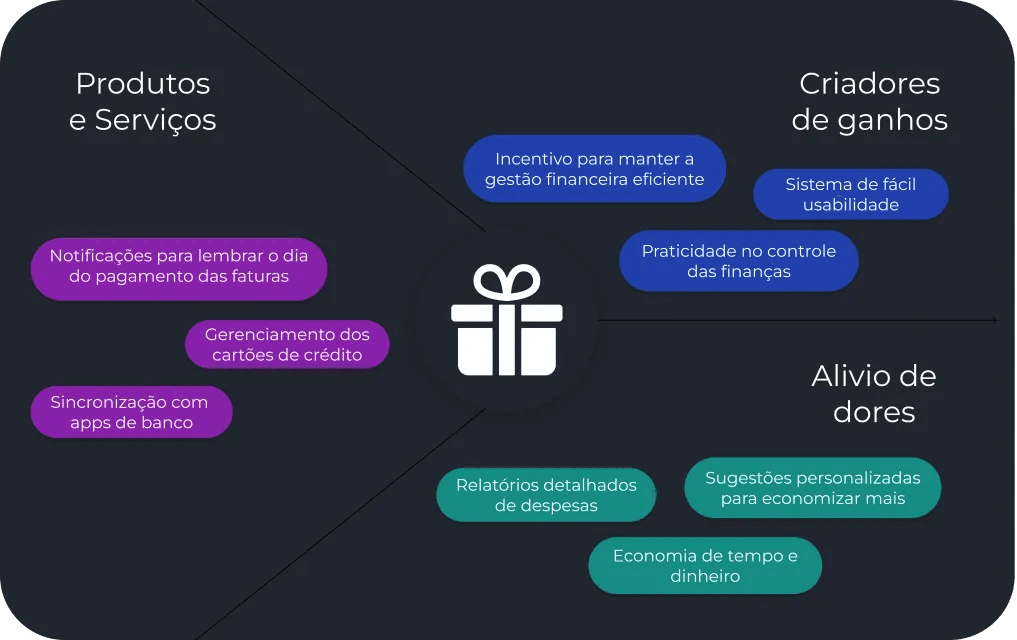
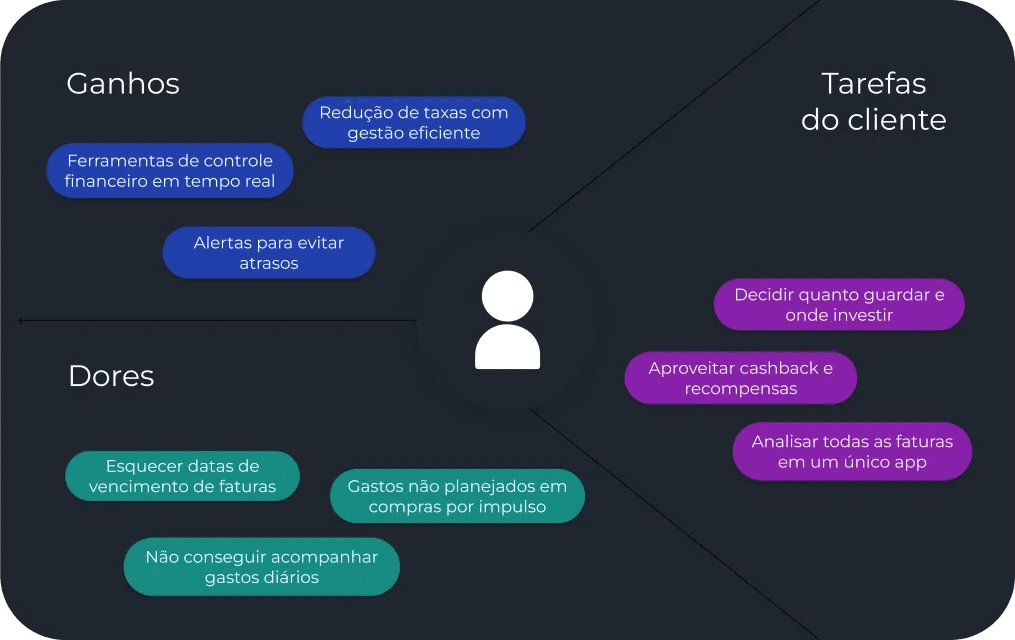
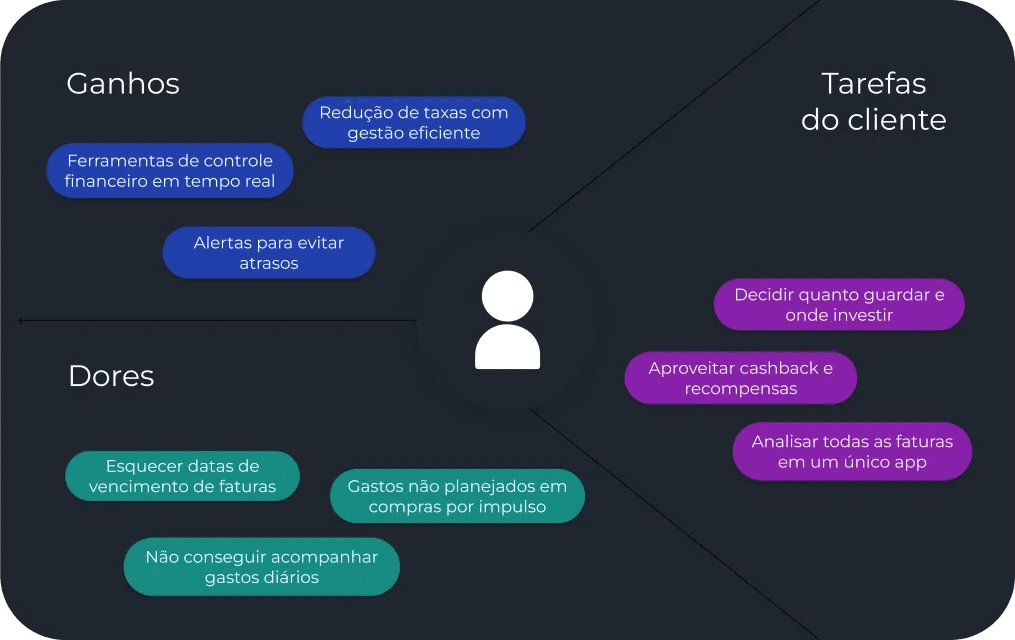
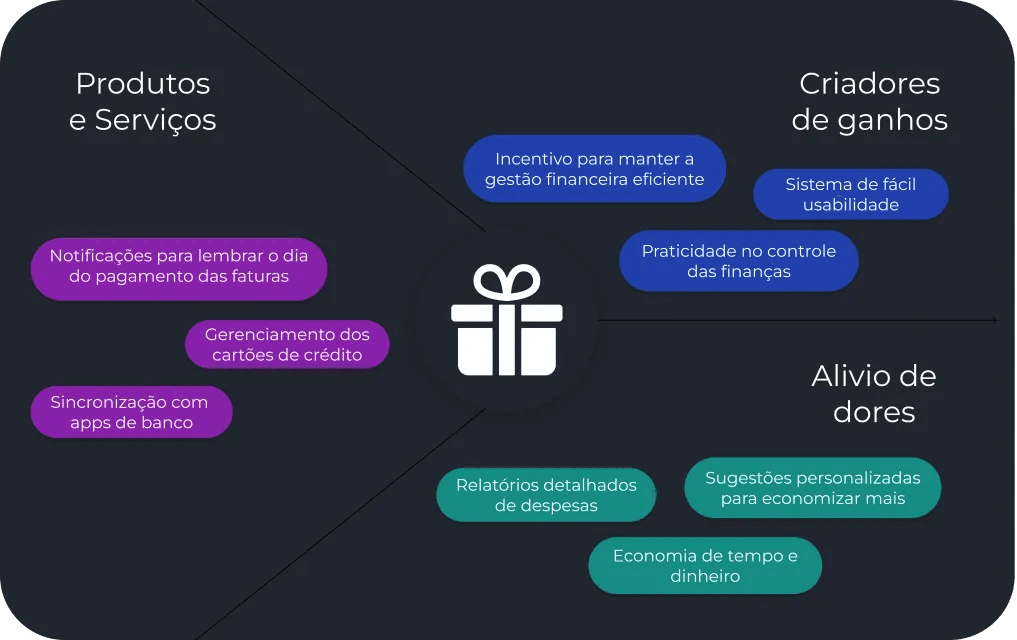
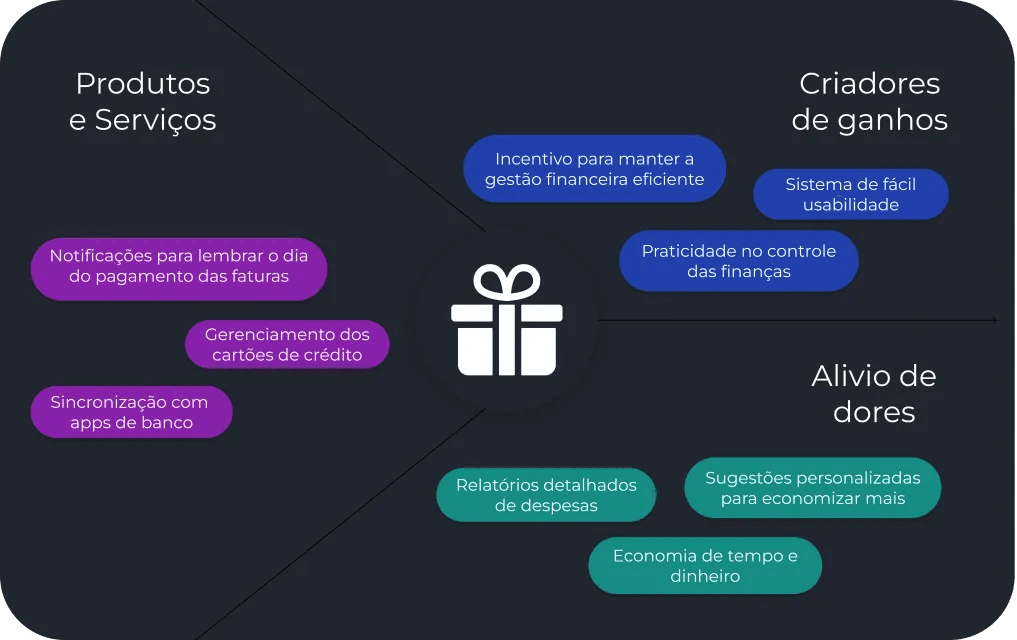
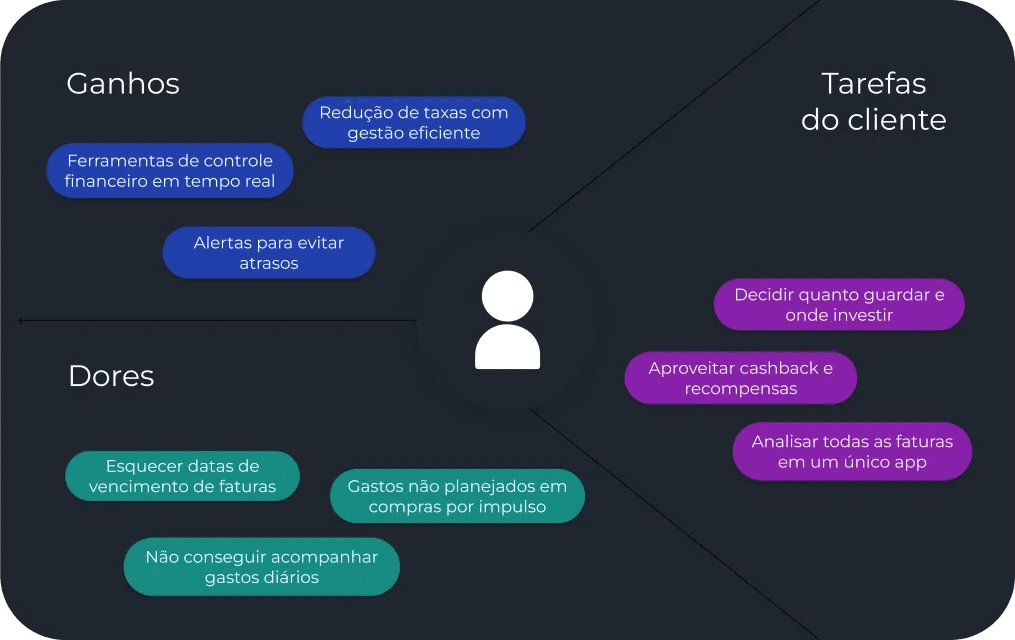
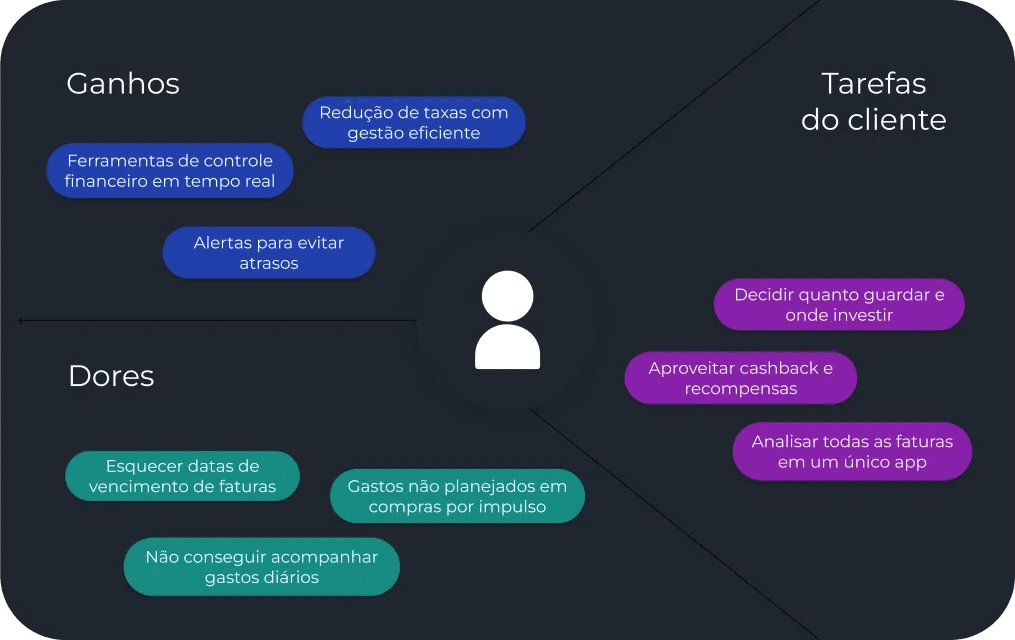
Canvas de proposta de valor
Assim entendemos um pouco mais sobre as dores dos usuários e os ganhos ao utilizar o produto.


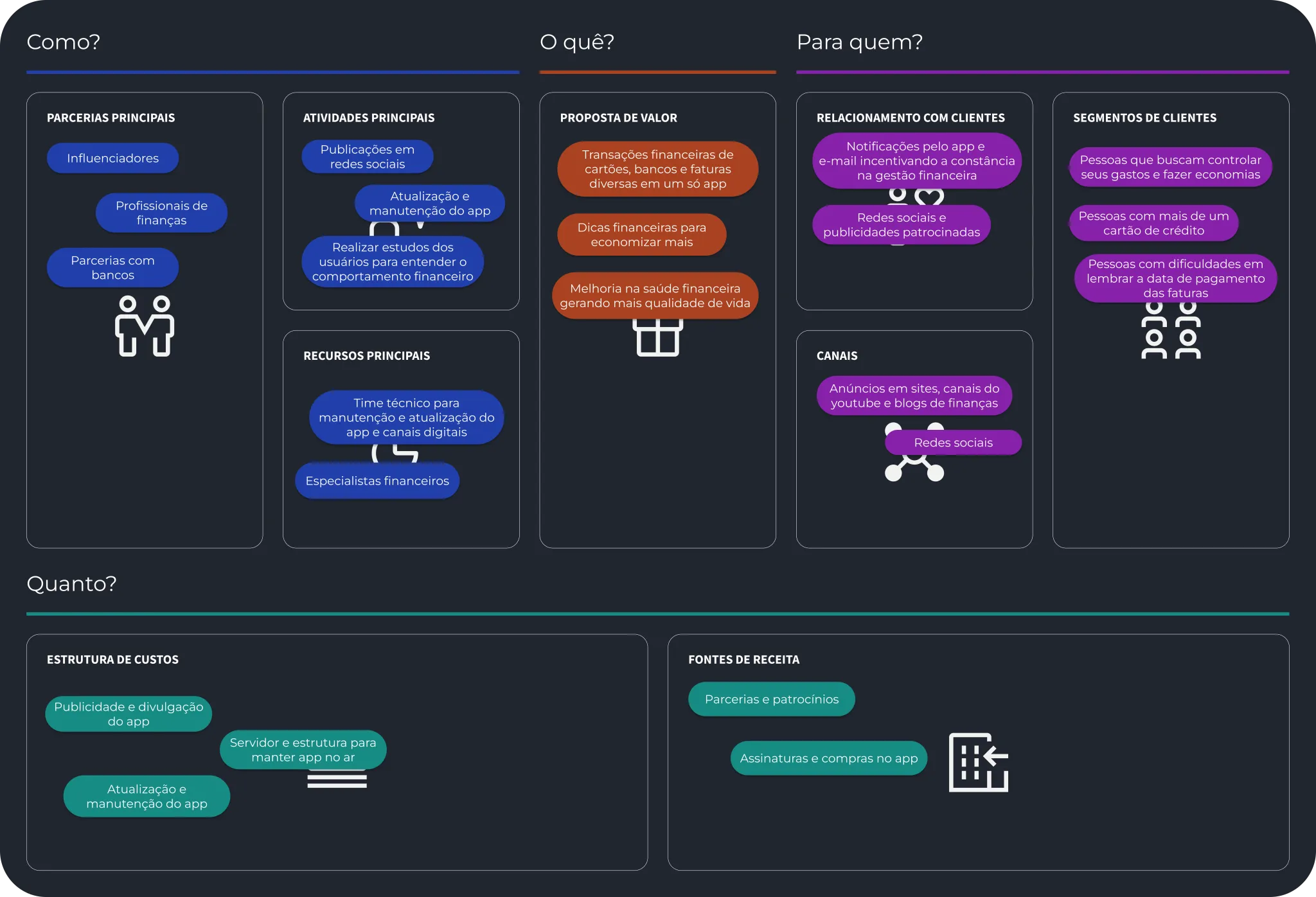
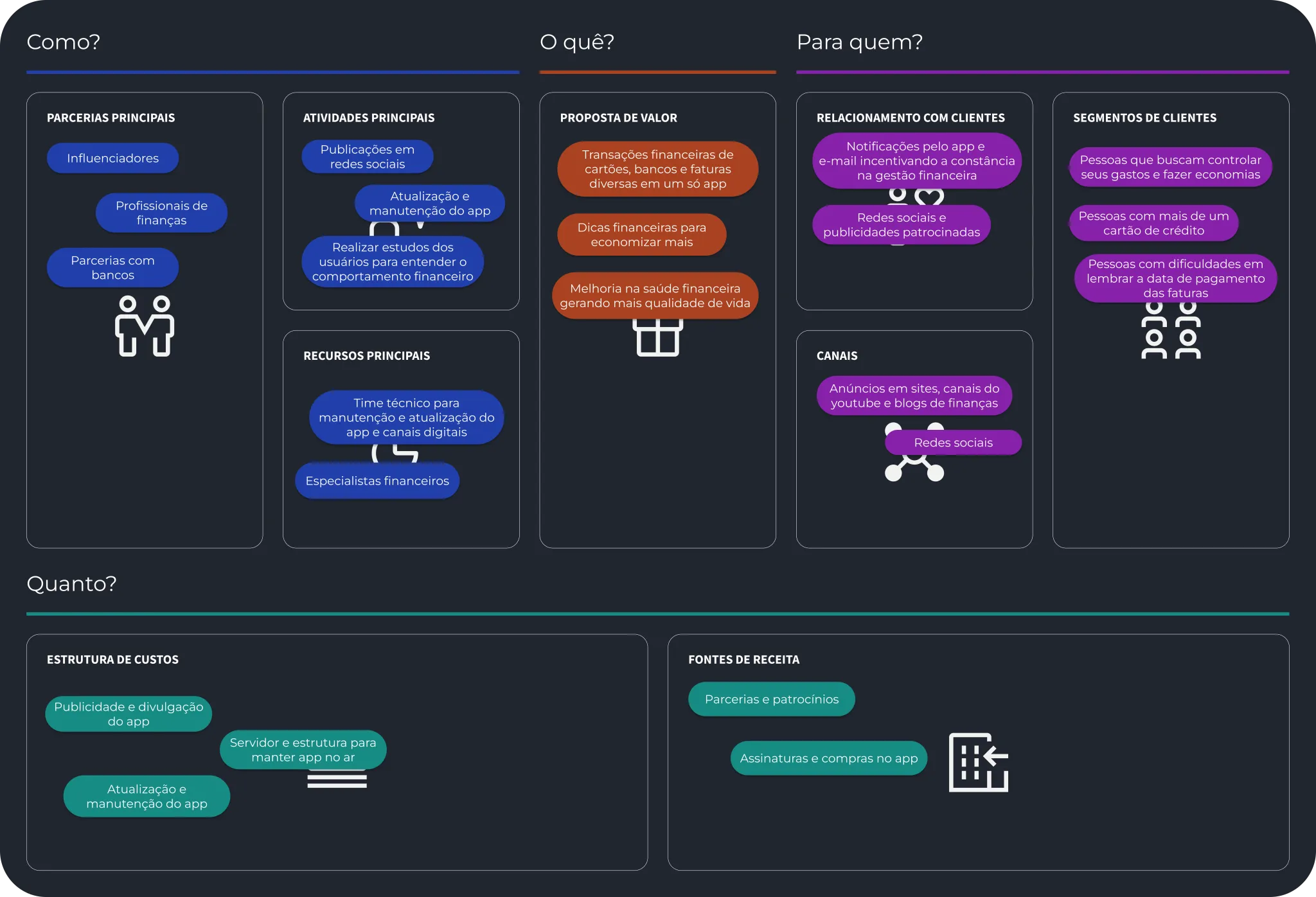
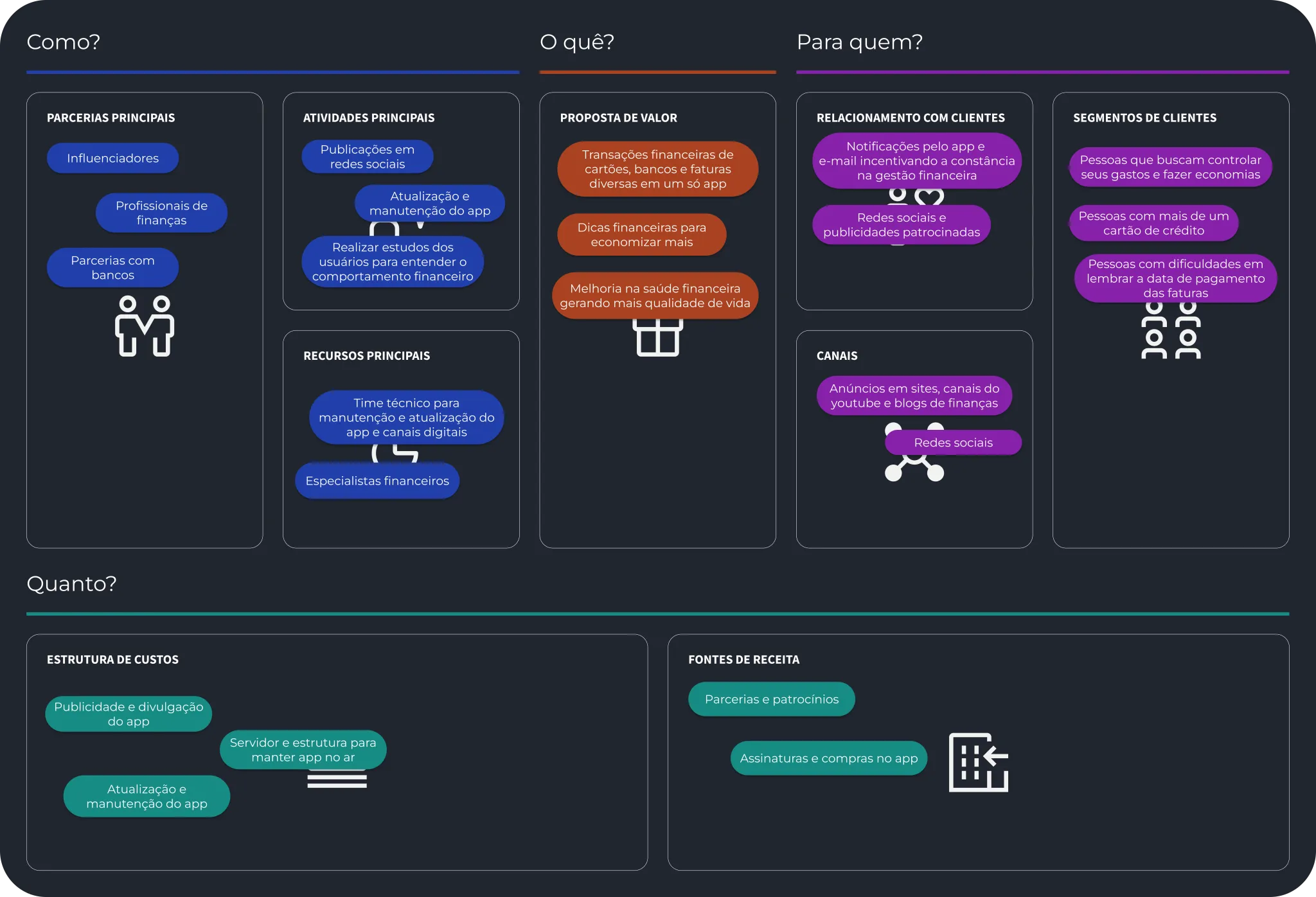
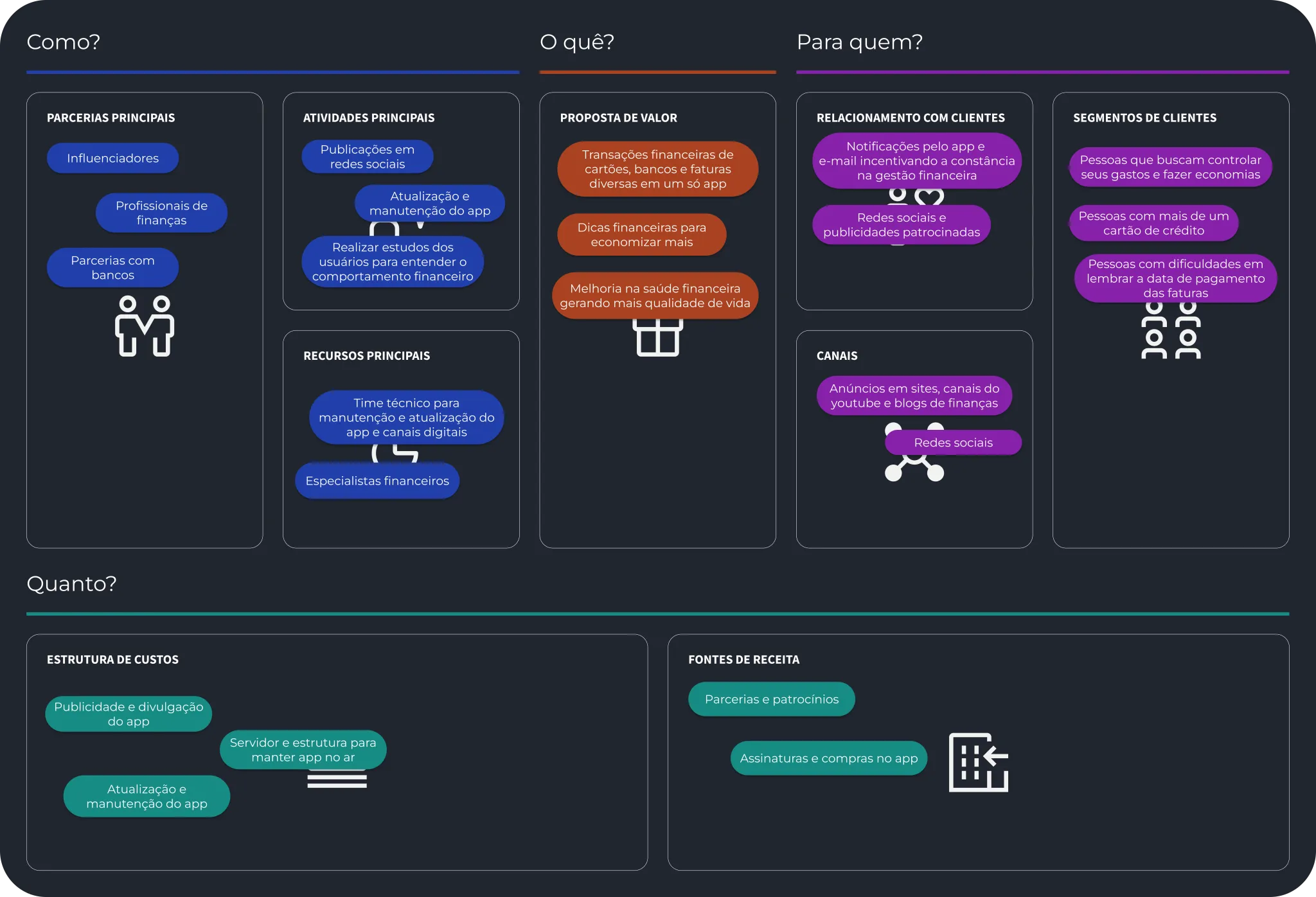
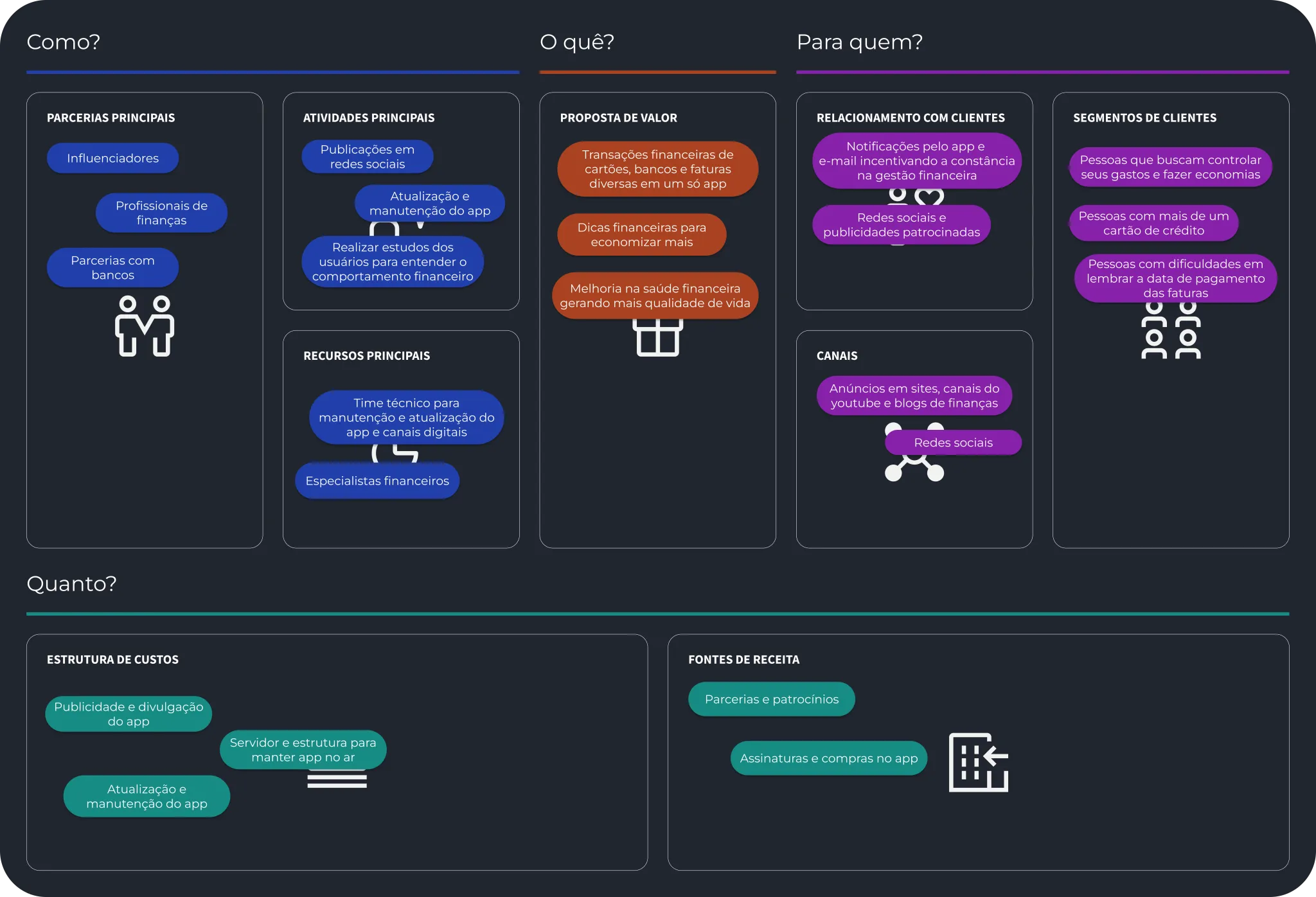
Business model canvas
Dessa forma, podemos visualizar como o negócio funciona e a identificar oportunidades e problemas.

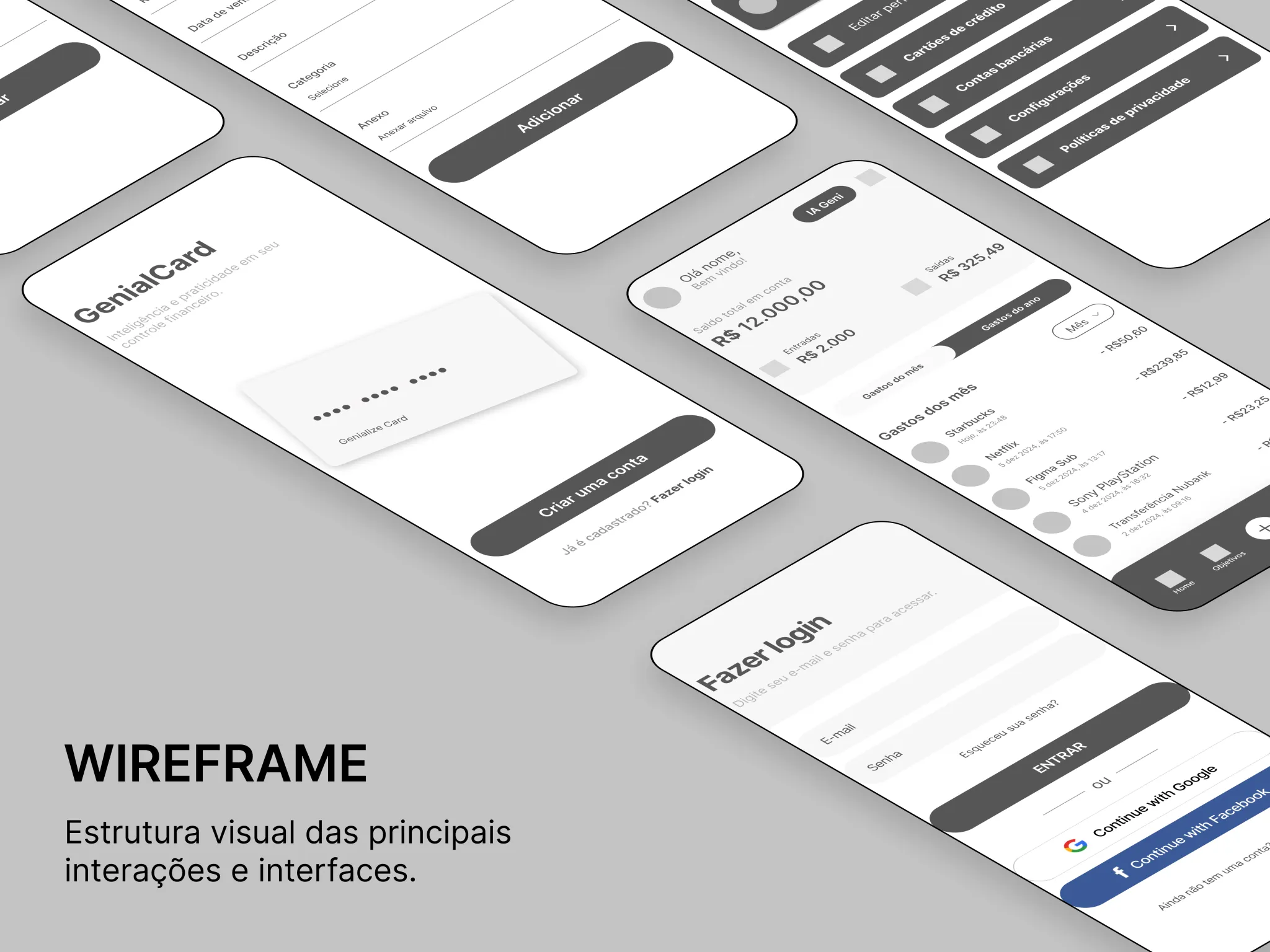
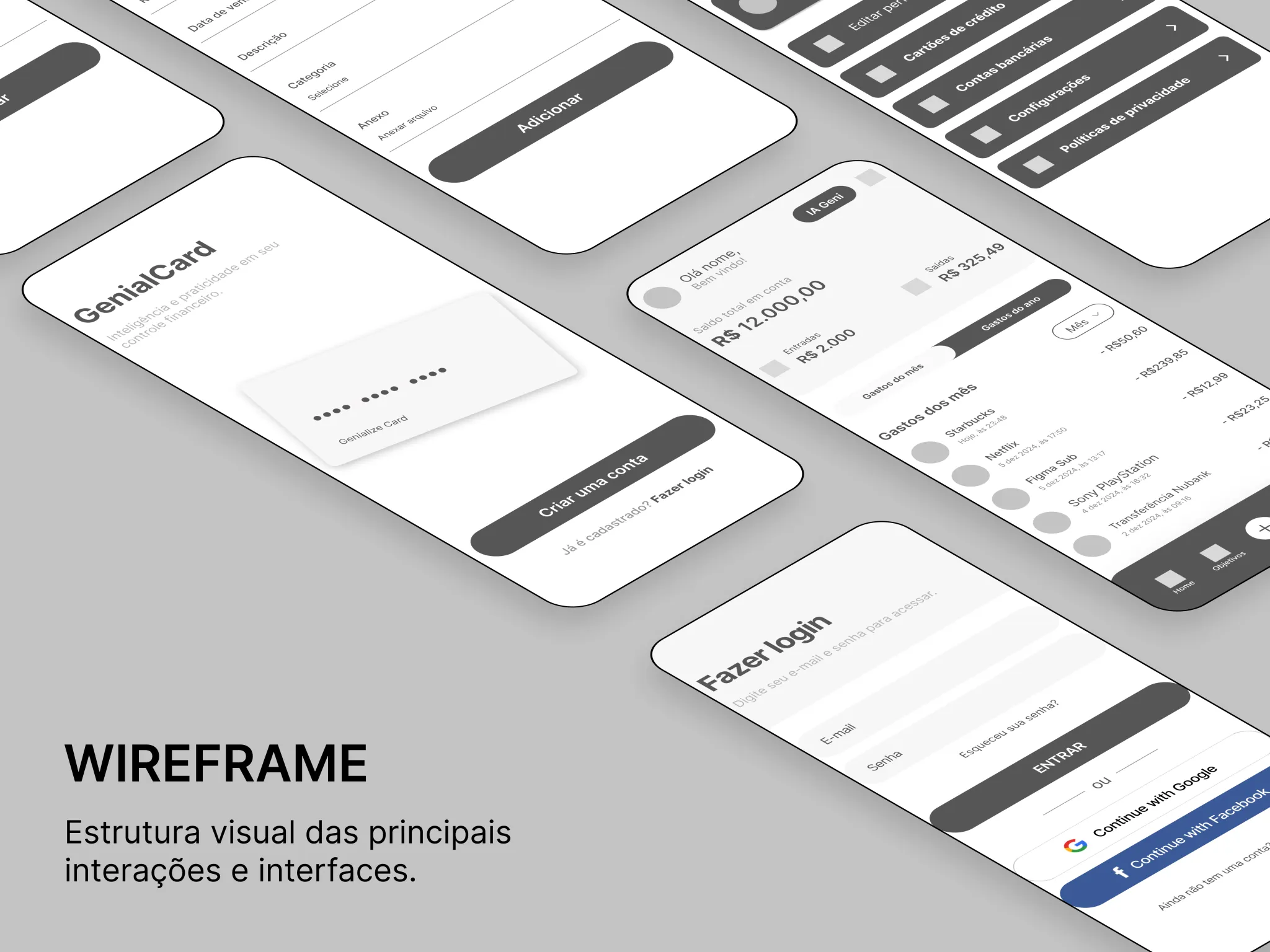
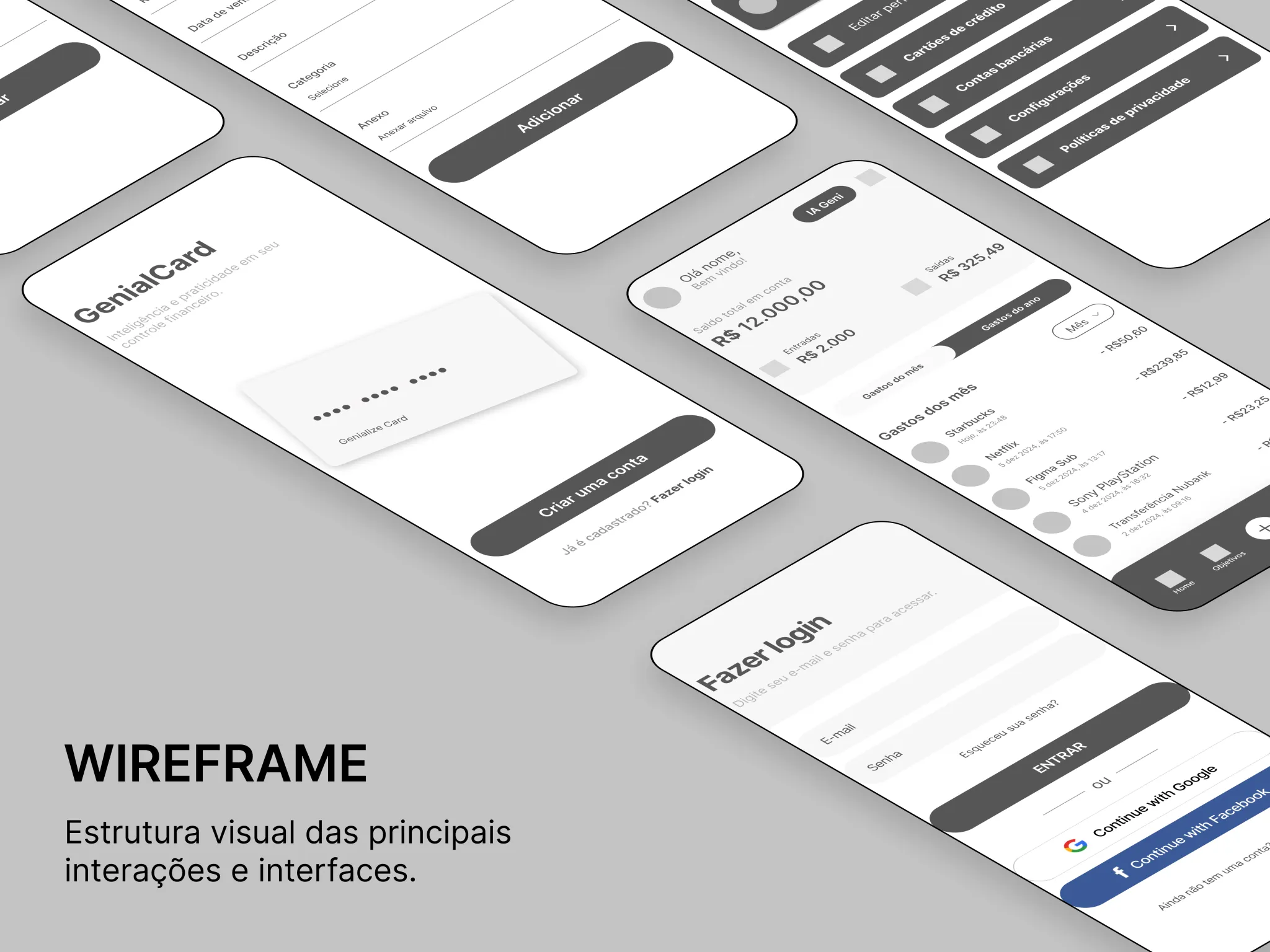
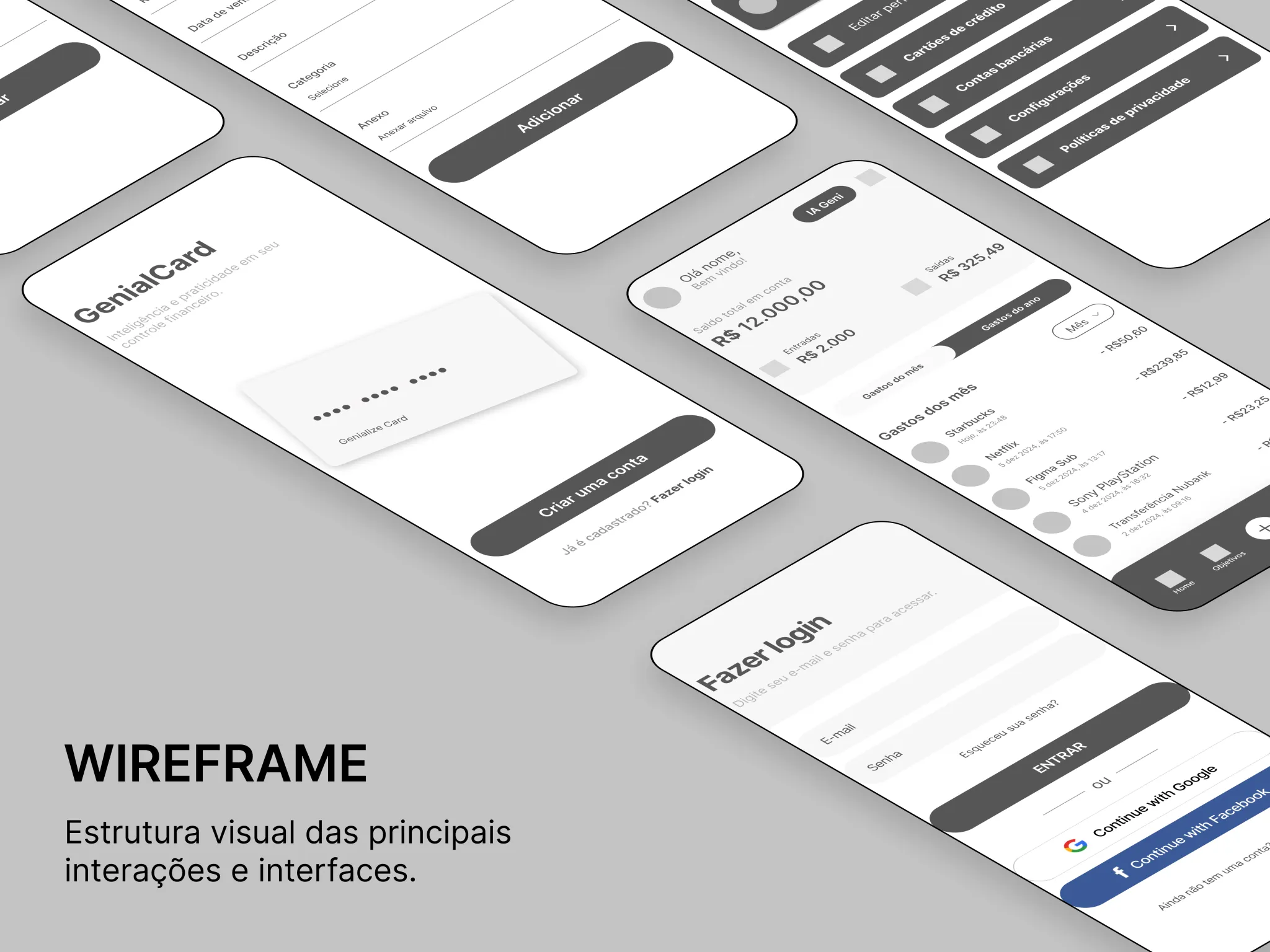
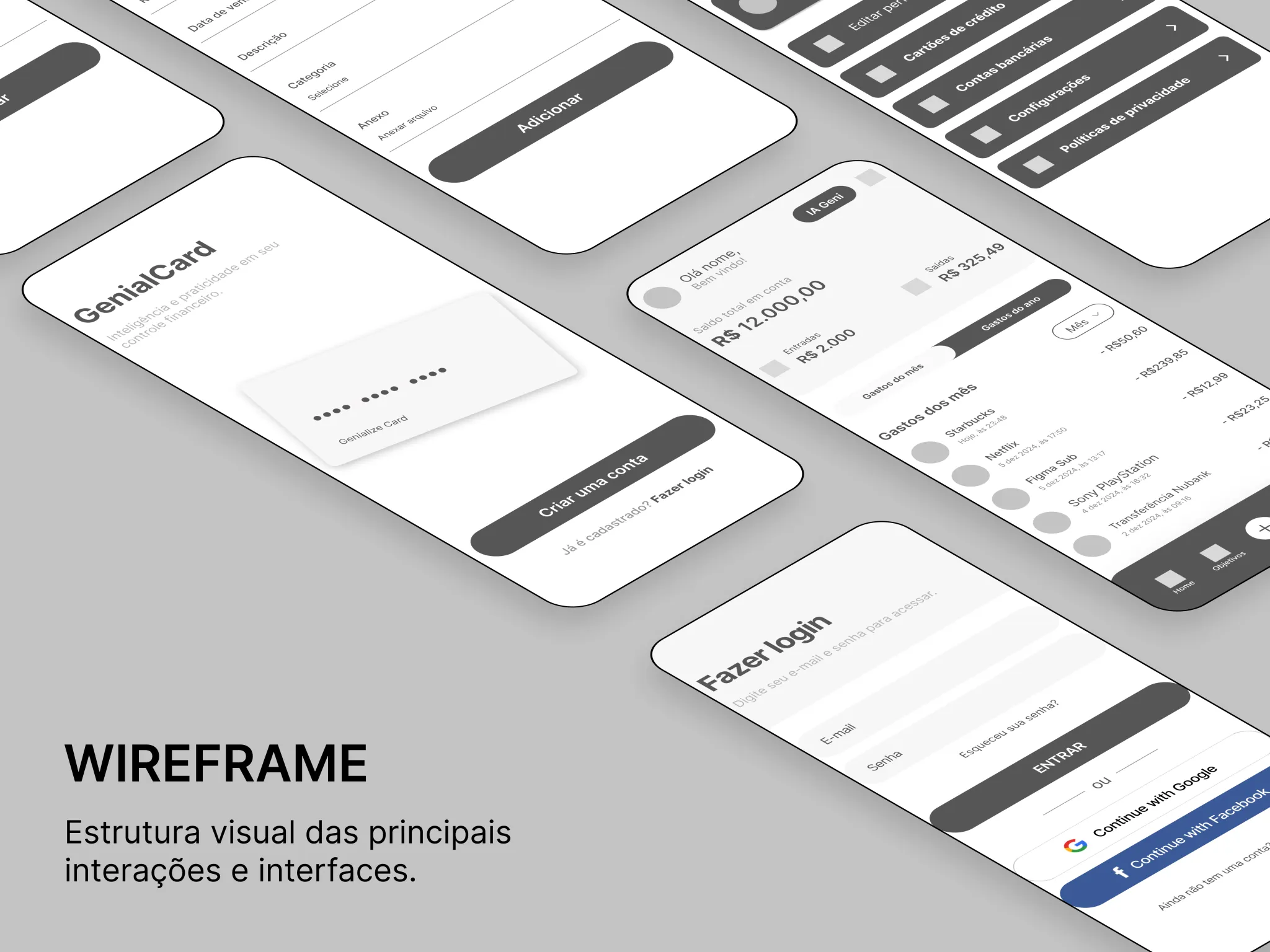
Wireframe e Protótipo
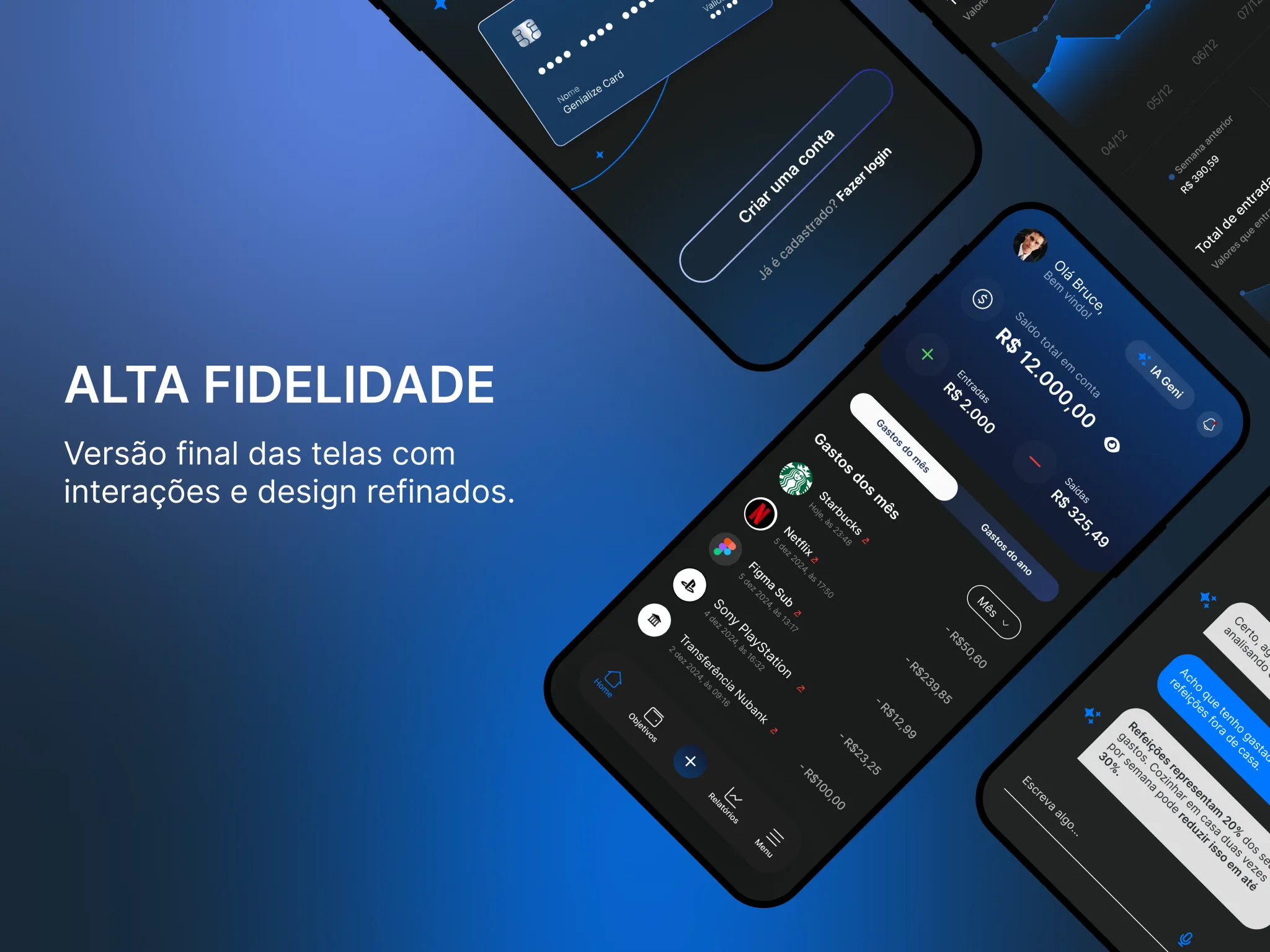
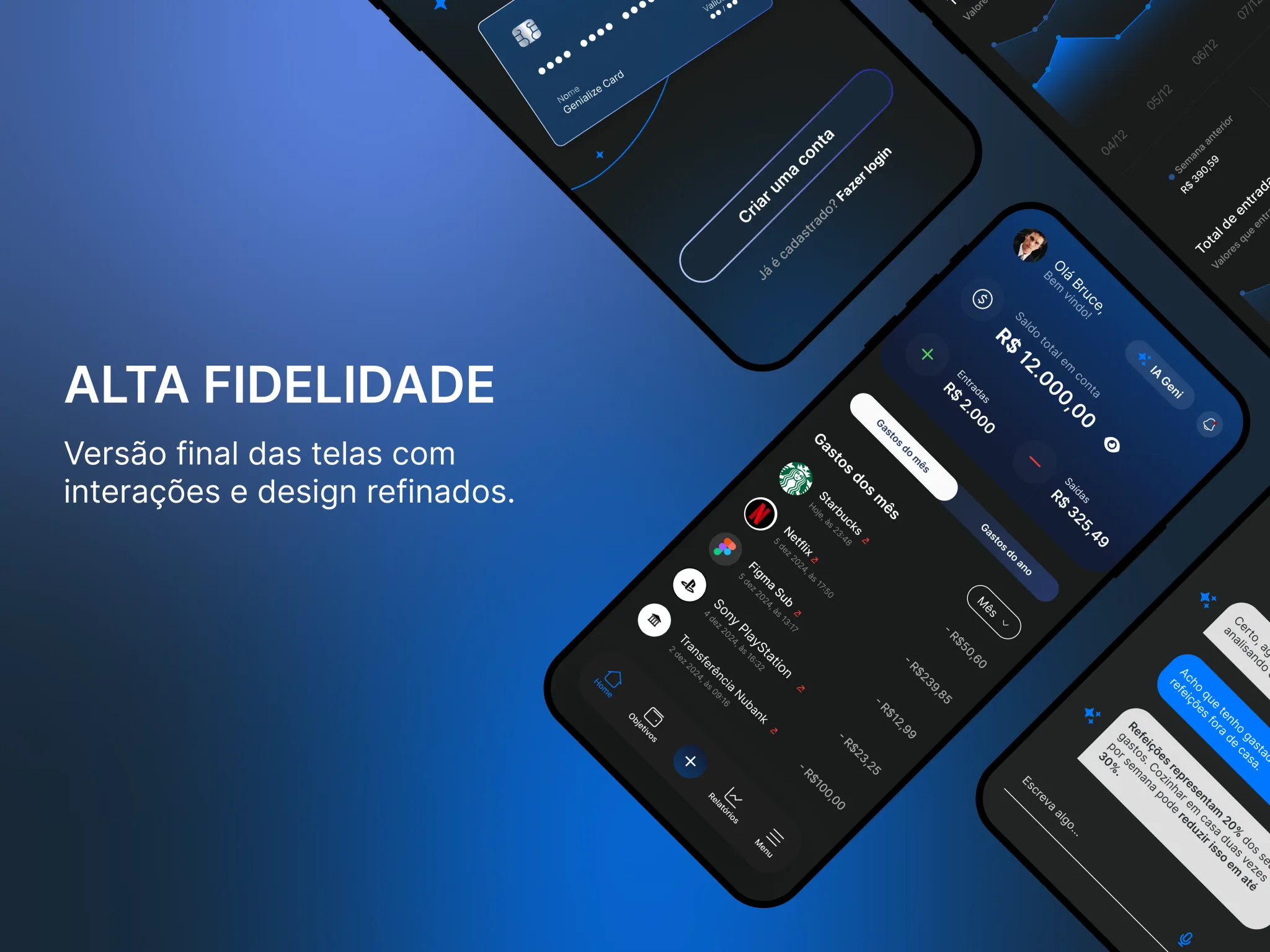
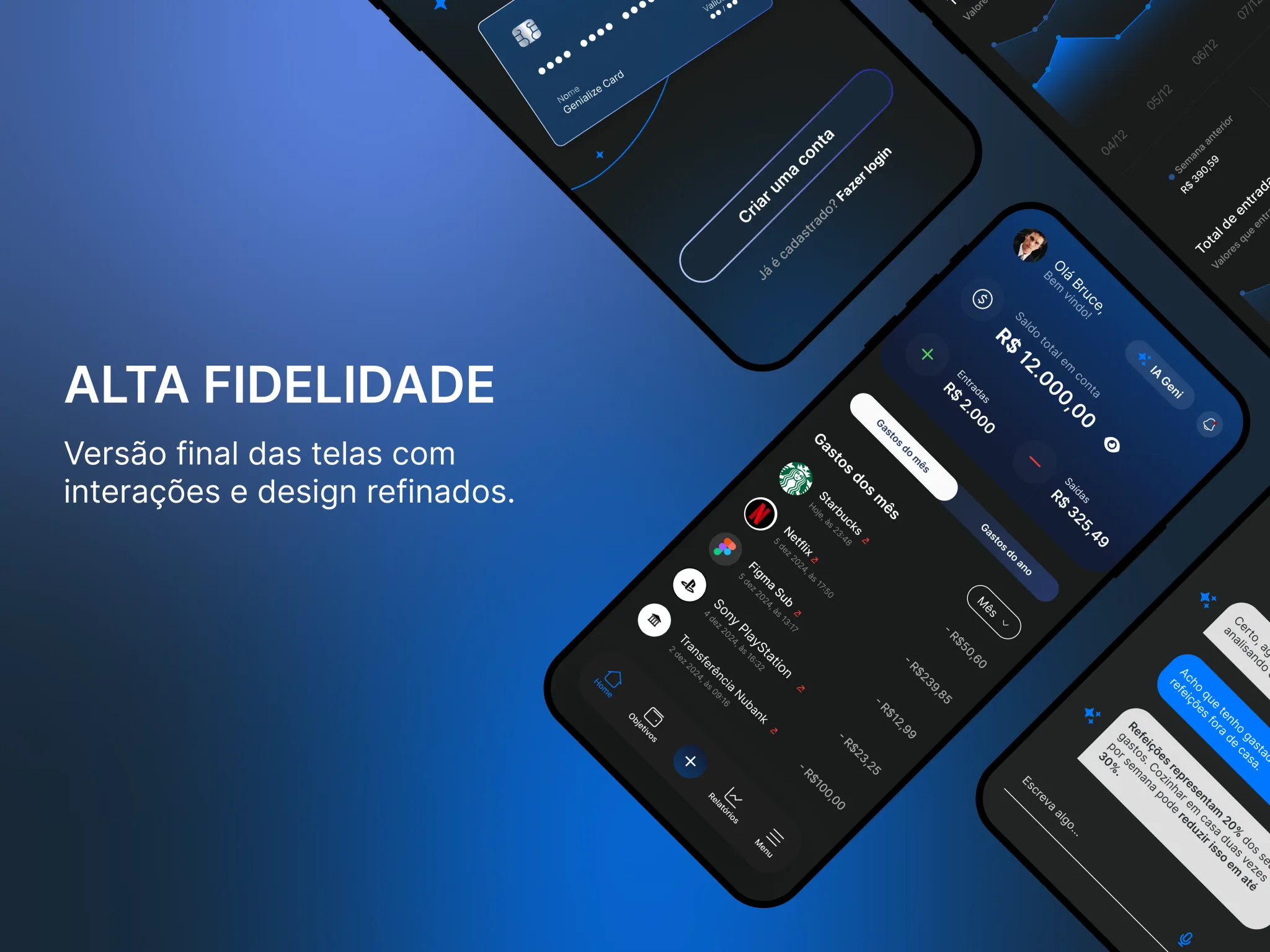
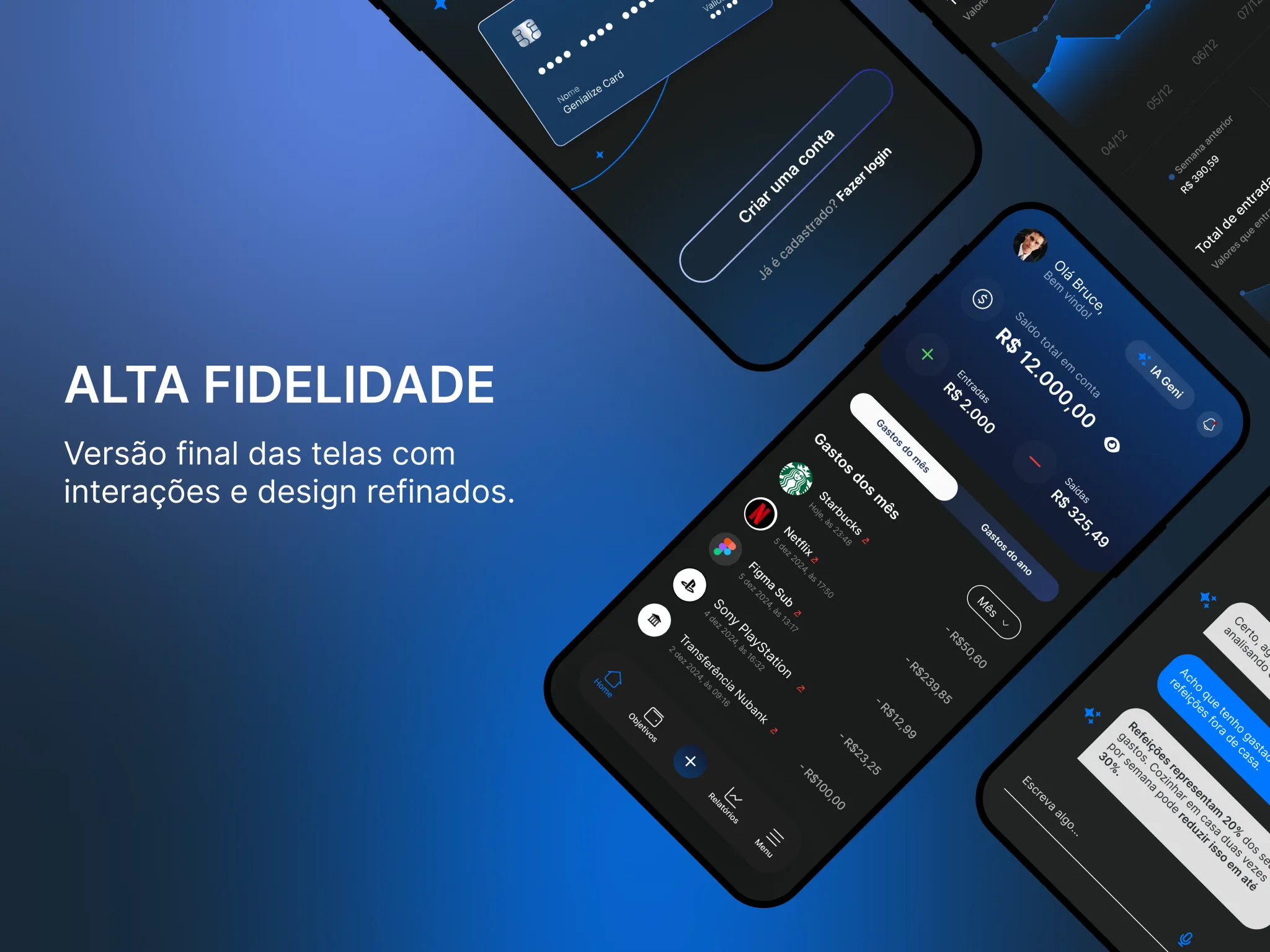
Iniciamos o desenvolvimento do wireframe e após consolidar as informações do fluxo com a estrutura, seguimos para o protótipo e as interfaces em alta fidelidade que representam visualmente as informações coletadas para atender às expectativas dos usuários e solucionar suas necessidades.

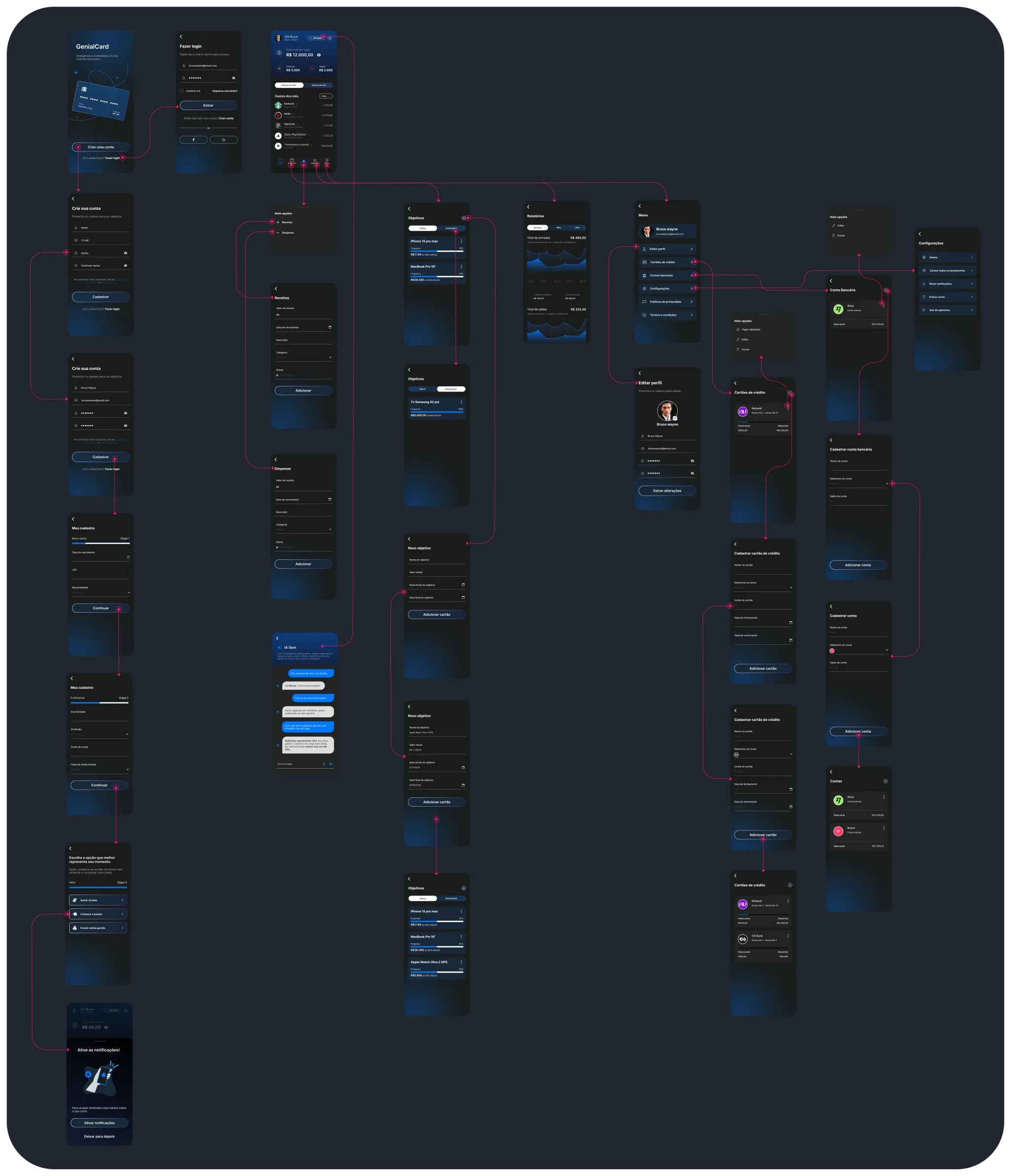
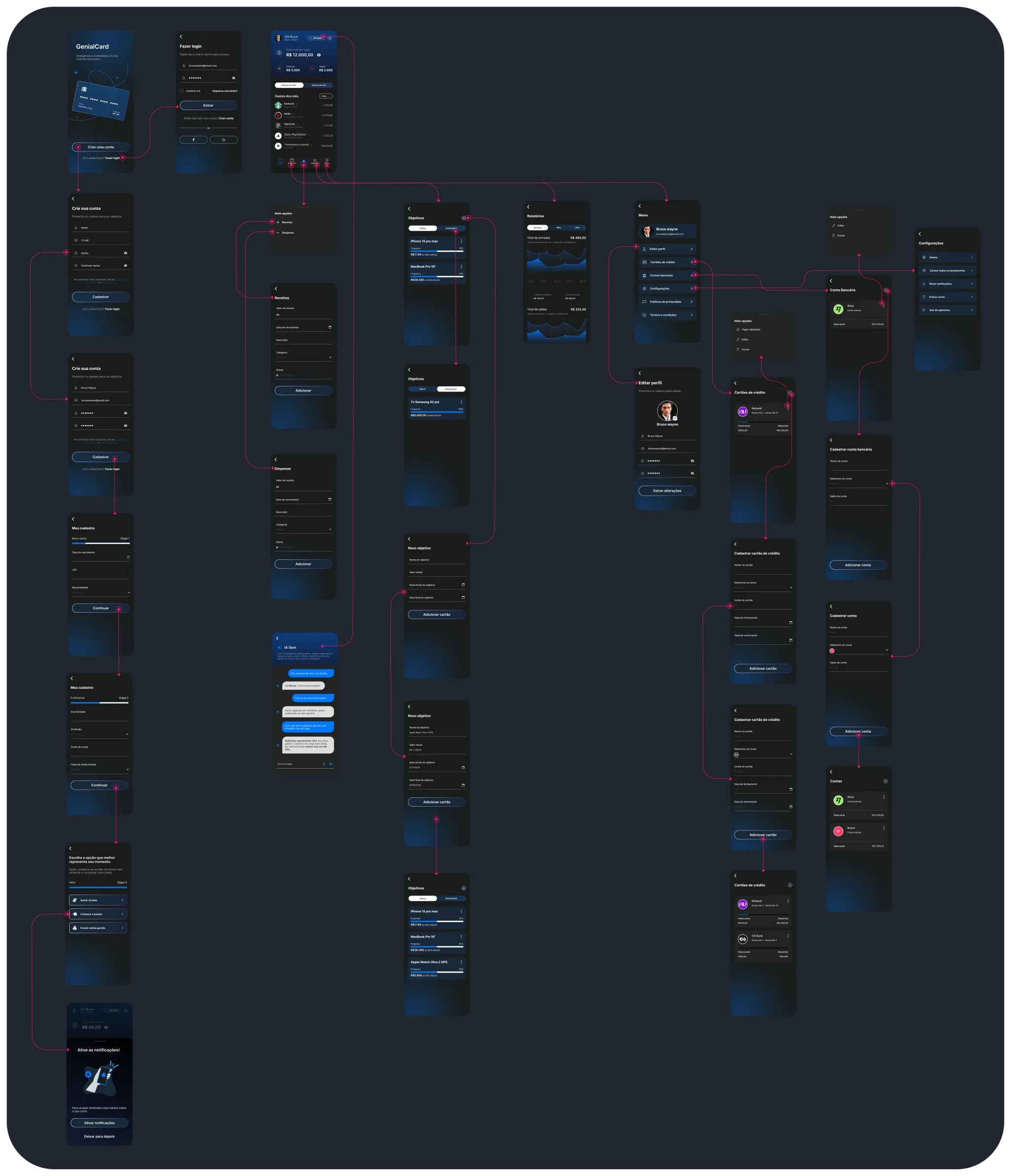
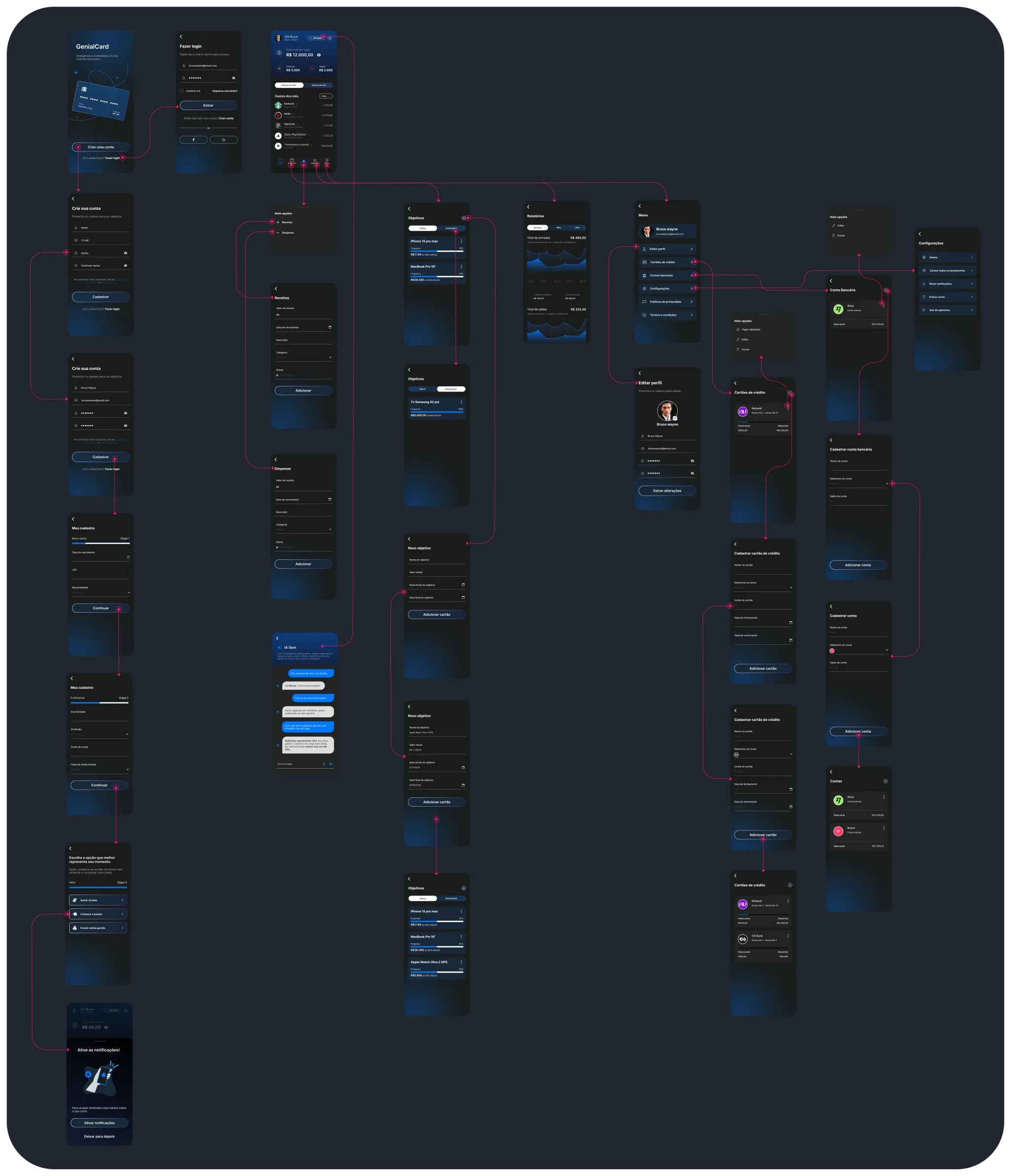
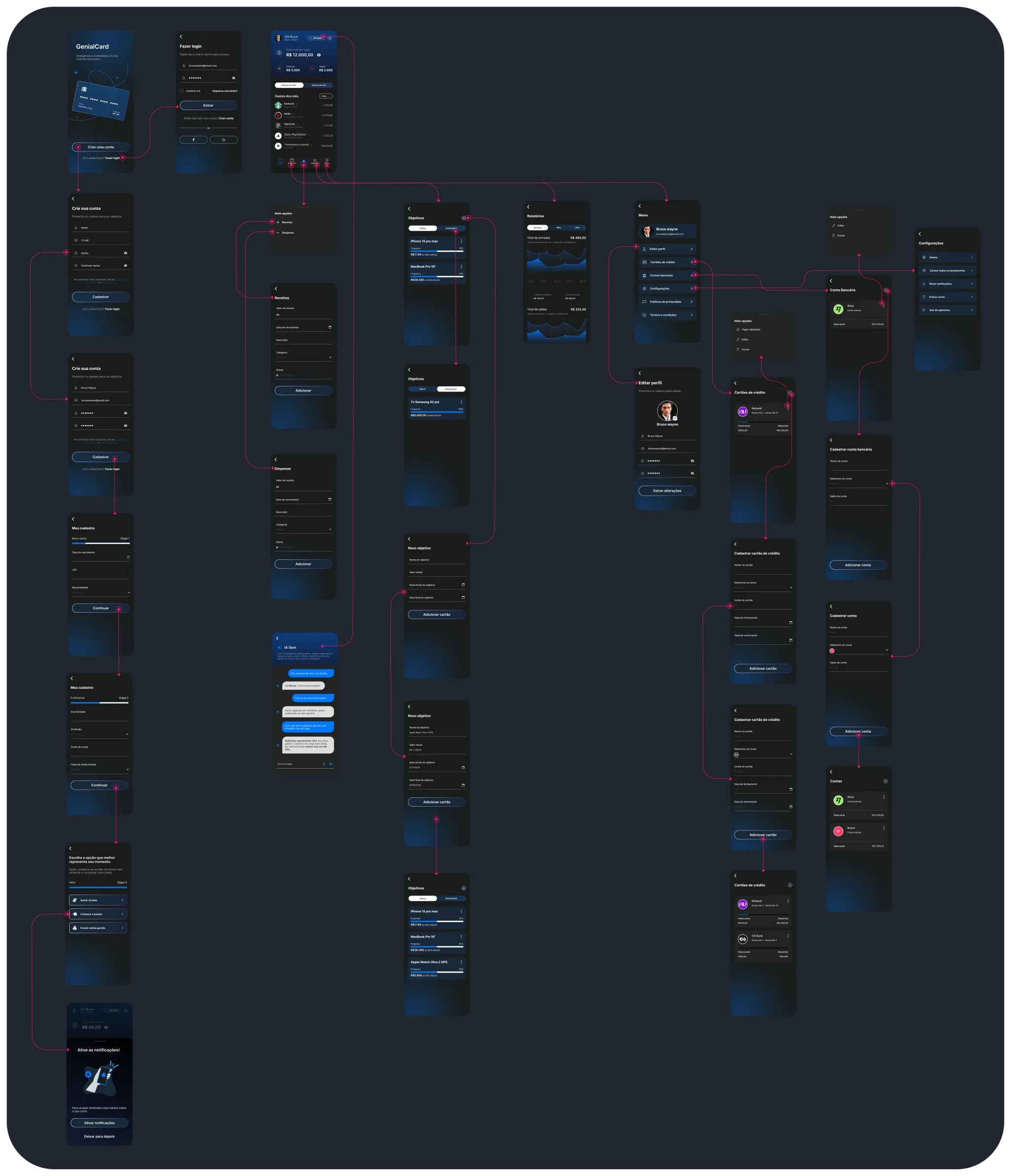
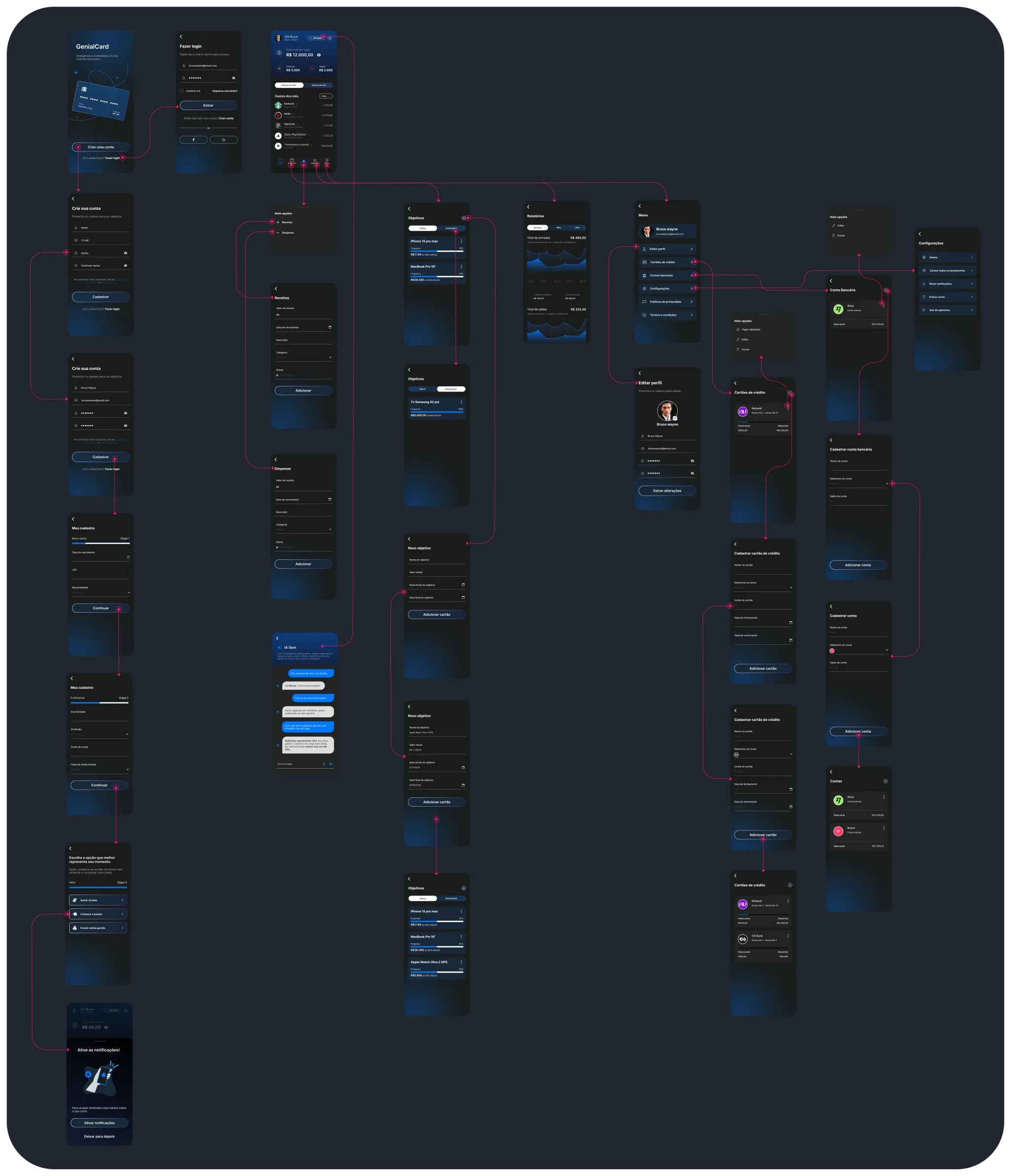
Sitemap
Ele representa as páginas organizadas, facilitando a visualização do fluxo de informações e permitindo planejar futuras melhorias de conteúdo e navegação.

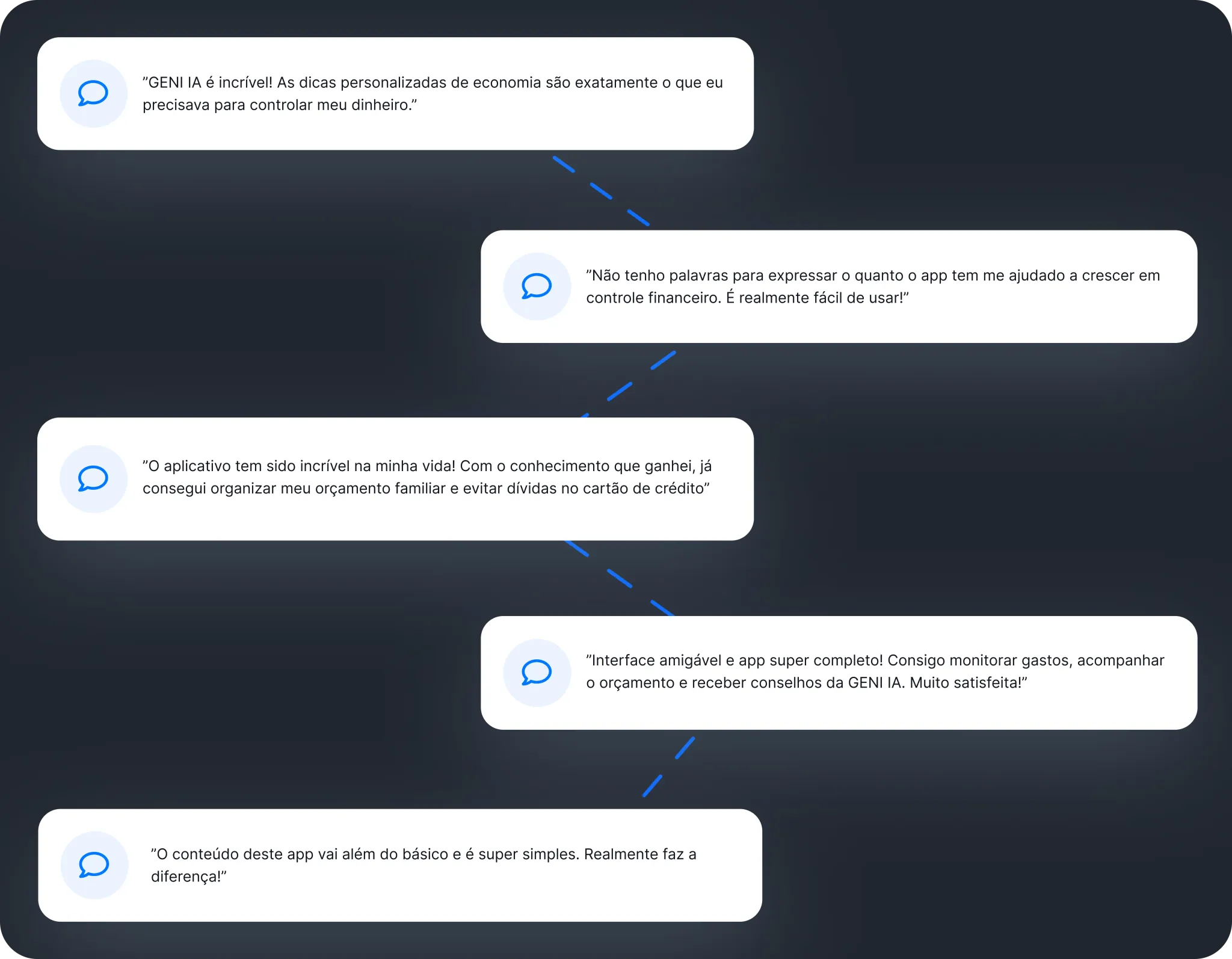
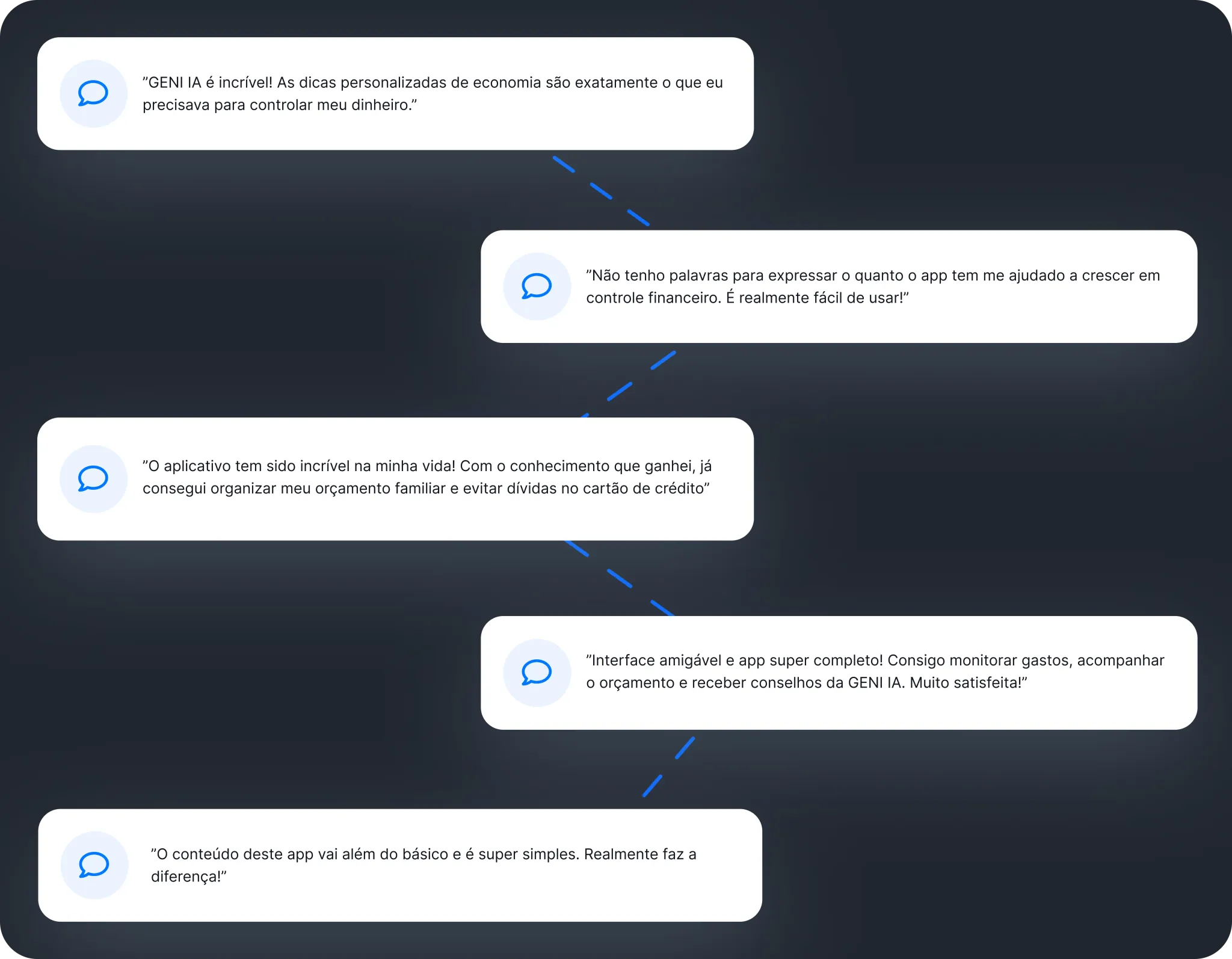
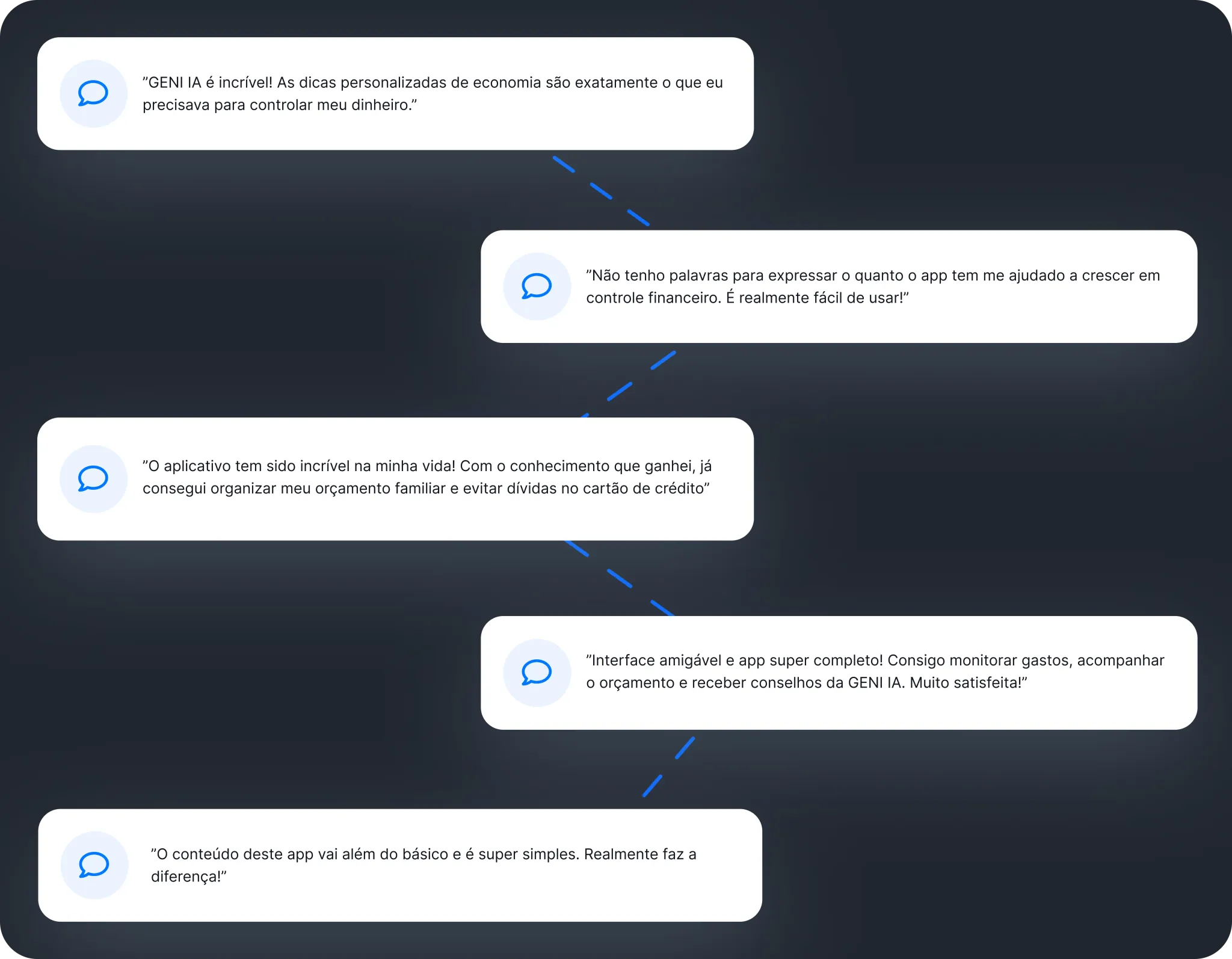
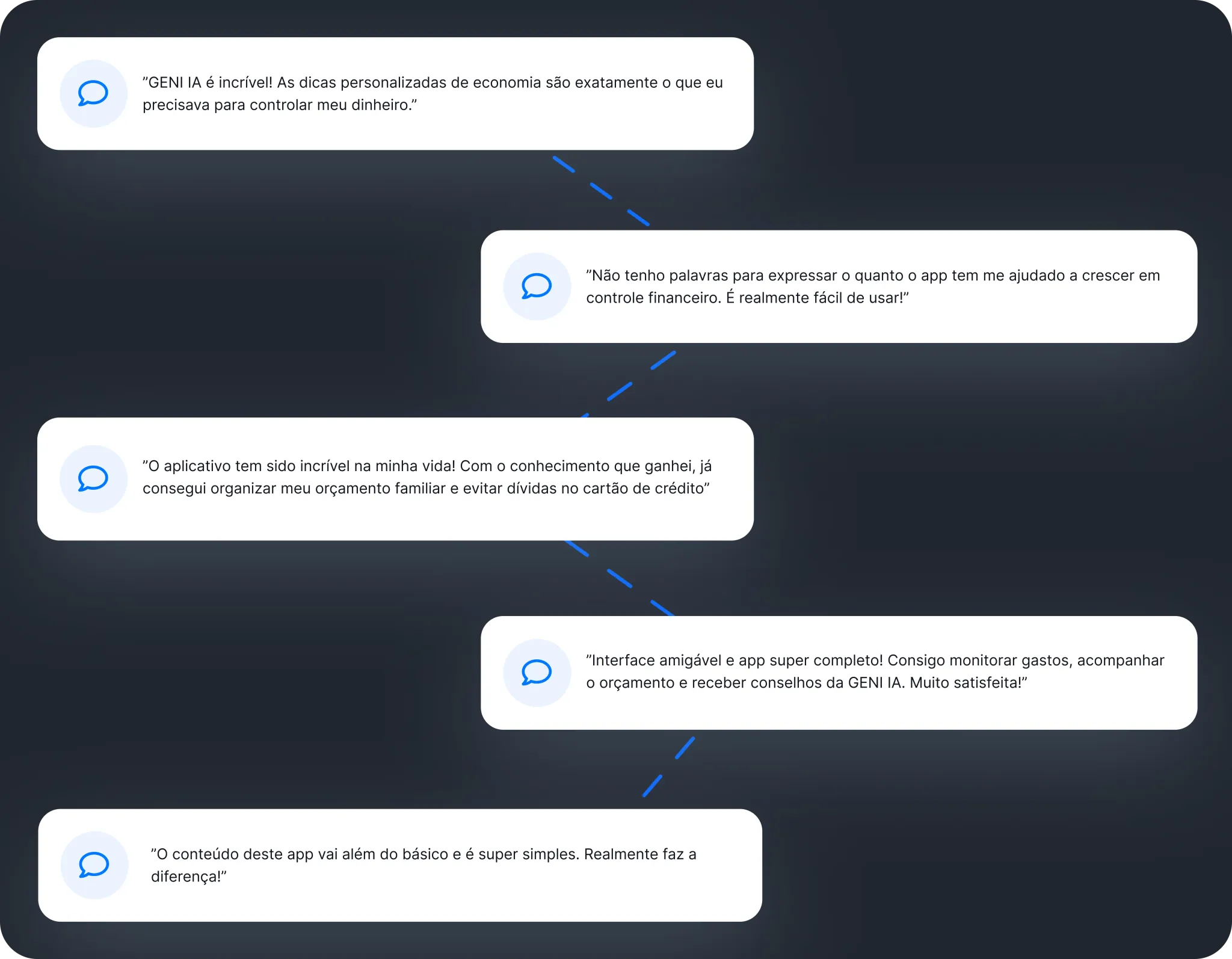
Teste de usabilidade
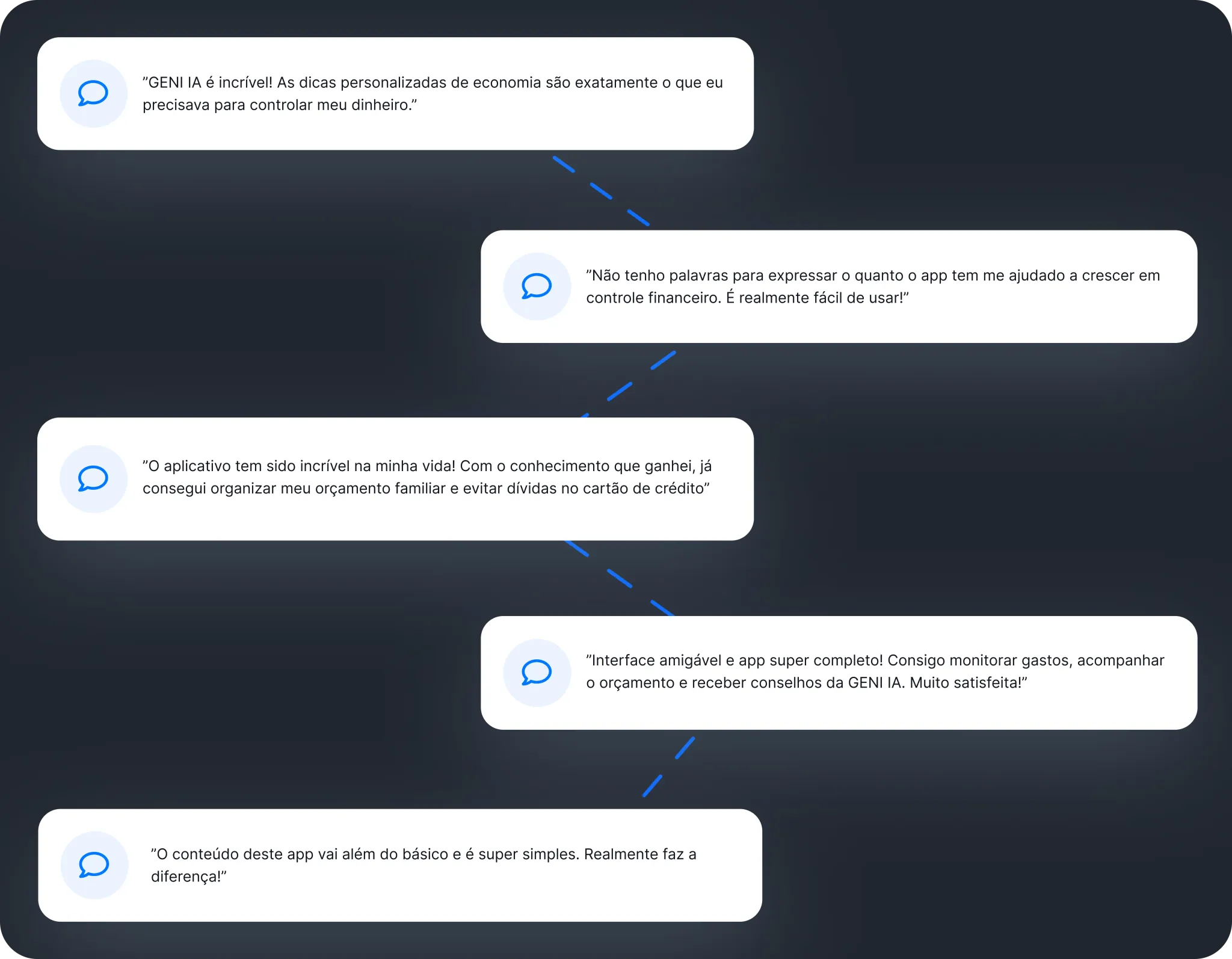
Realizamos uma primeira rodada de testes com 9 participantes, e o retorno foi super positivo! Eles se mostraram bastante satisfeitos com o visual, a navegação e a ideia geral do projeto.
Comentários que recebemos:

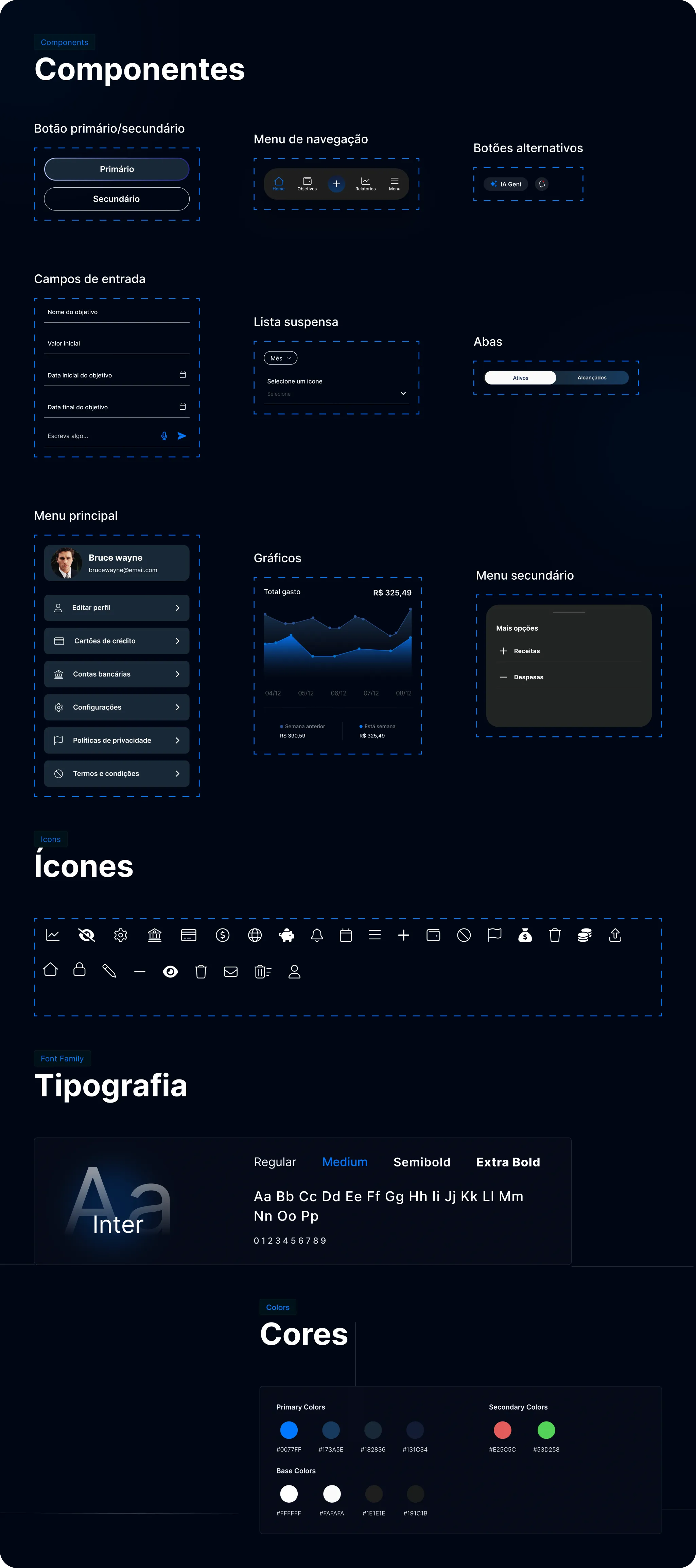
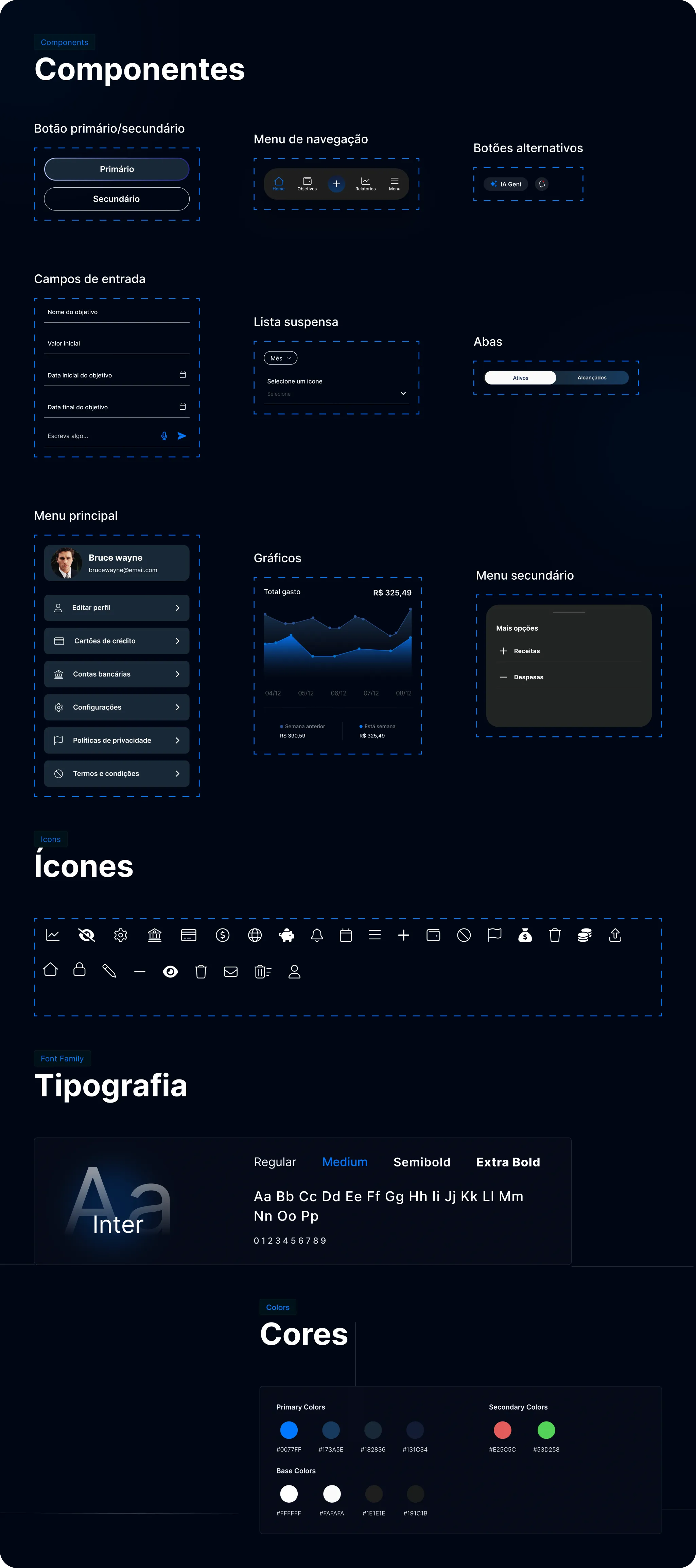
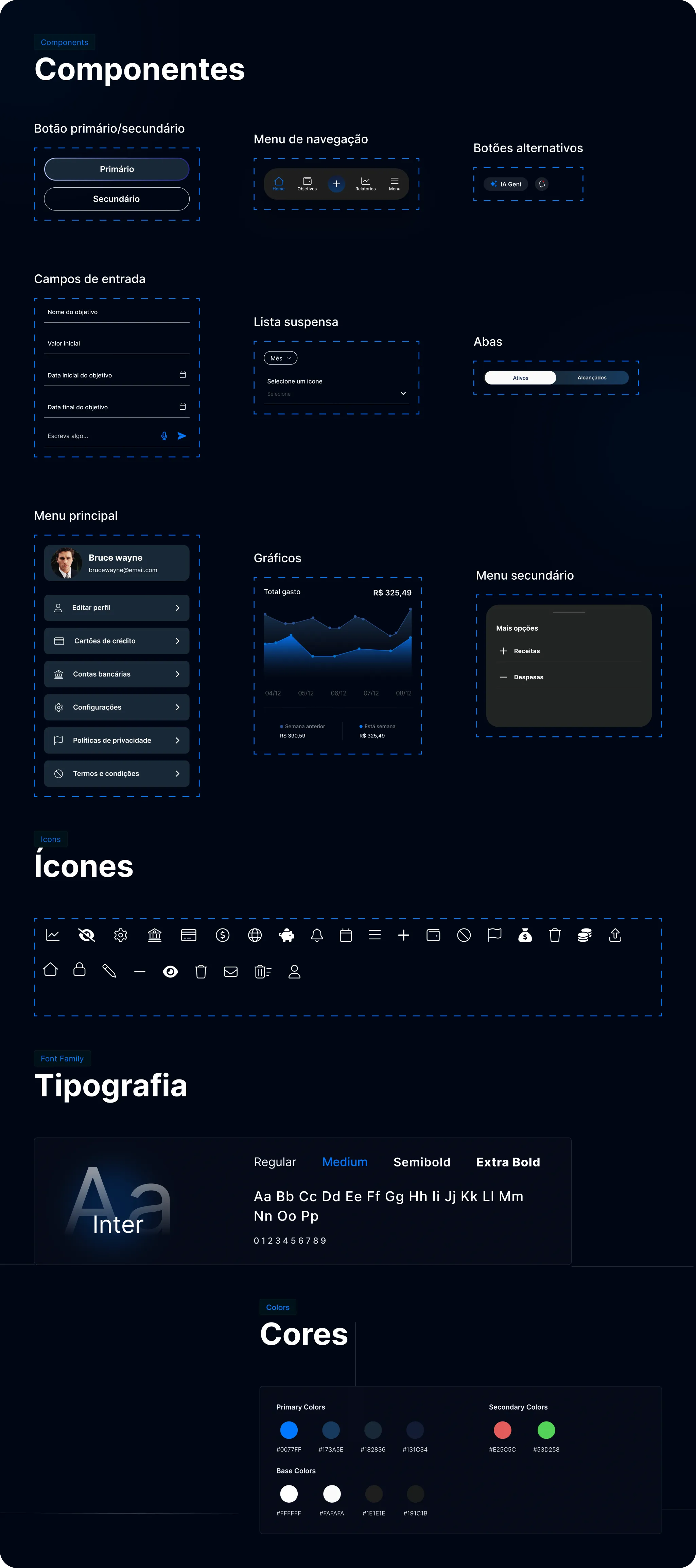
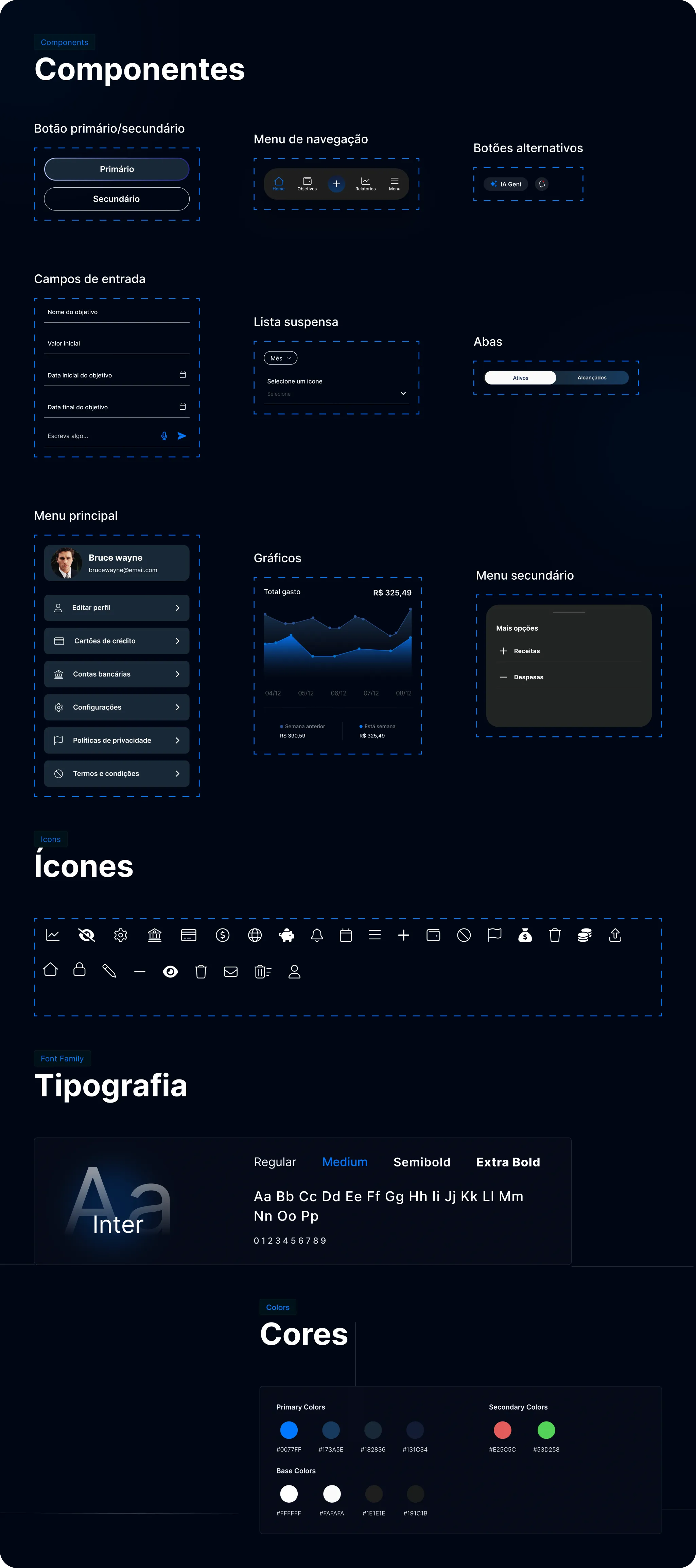
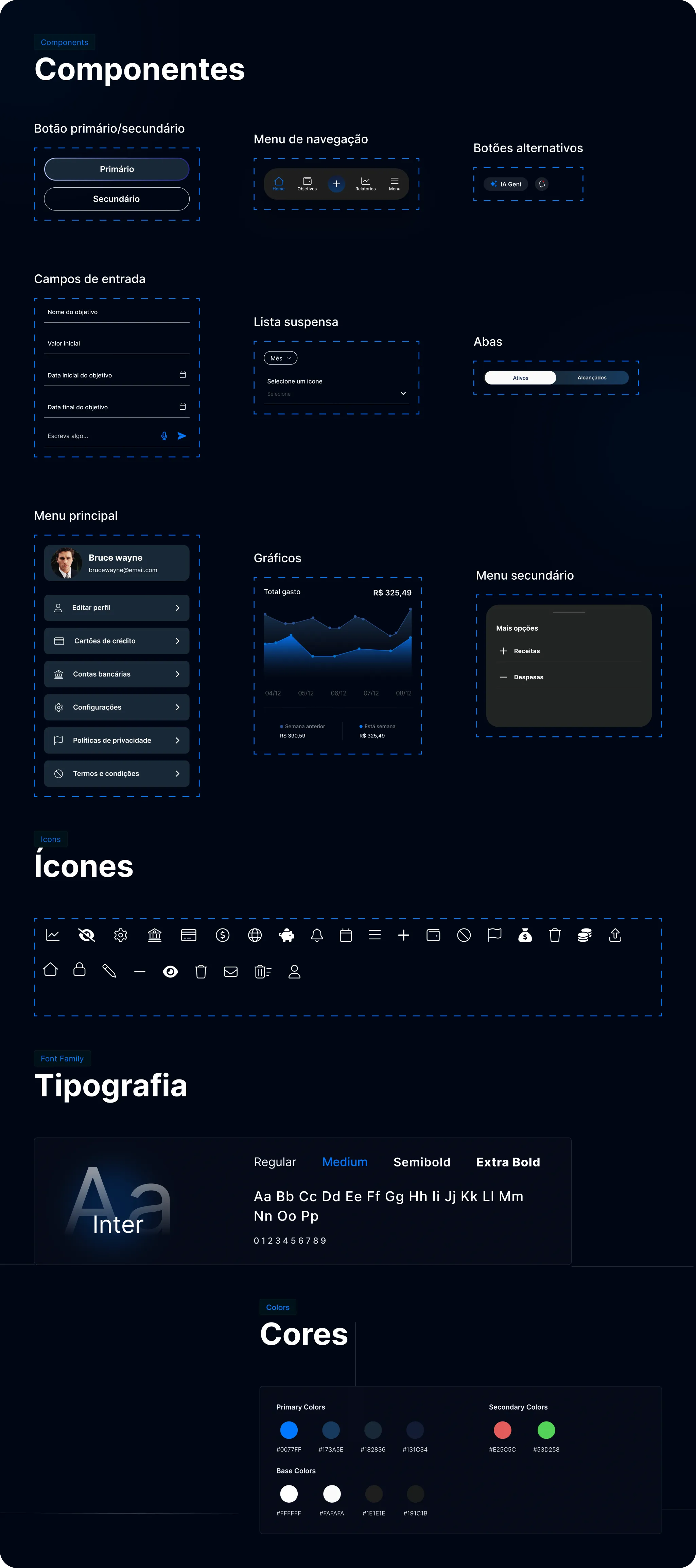
Guia de estilos
Ele assegura a consistência visual e facilita a colaboração entre as equipes envolvidas no desenvolvimento.

Ferramentas utilizadas
Elas foram fundamentais para o design, gestão de tarefas e comunicação, garantindo um fluxo de trabalho organizado e colaboração eficiente.
Próximos passos
Realizar uma pesquisa de UX Writing com palavras que os usuários costumam usar.
Desenvolver a solução para a versão Web/Responsiva.
Coletar feedback realizando pesquisas para entender a experiência dos usuários e identificar melhorias..
Realizar novos testes de usabilidade para validar mudanças com usuários e otimizar a experiência.
Fortalecer a comunicação mantendo os usuários informados sobre novidades e recursos do app.
Conclusão e aprendizados
No desenvolvimento do GenialCard, notamos que cada etapa do processo é super importante para chegar a um bom resultado. Da pesquisa até a entrega final, cada fase ajuda a criar um produto que realmente atende às necessidades dos usuários.
A parceria entre a equipe foi essencial para manter todos na mesma página, resultando em uma solução que cumpre os objetivos do negócio e as expectativas dos usuários.
Agradecemos por ter acompanhado nosso trabalho até aqui e esperamos que tenha apreciado o projeto! Fique à vontade para, entrar em contato.
O Cenário
Nosso objetivo é criar um aplicativo que ajude as pessoas a gerenciar seus gastos no cartão de crédito de forma inteligente e prática. A ideia surgiu da experiência de um CEO que, ao usar seu cartão pessoal, acumulou várias assinaturas de ferramentas da empresa e perdeu a noção sobre seus gastos, sem saber o total mensal ou anual das contas fixas ou o que pagava e por quanto tempo.
Queremos oferecer uma solução eficiente para uma gestão financeira inteligente. Para isso, precisamos entender se outras pessoas enfrentam desafios semelhantes ao controlar suas finanças.
Processo de design
O método do Duplo Diamante, usado no Design Thinking, ajuda a resolver problemas de forma criativa. O processo é representado por dois losangos conectados, simbolizando as fases de divergência (exploração de várias ideias) e convergência (síntese dessas ideias) até chegar a uma solução final.
Brasil tem mais cartões de crédito ativos do que pessoas
O relatório divulgado pelo Banco Central mostra que o Brasil possui mais cartões de crédito ativos do que a sua população. Em 2023, foram registrados mais de 212 milhões de cartões em uso no país, enquanto a população era estimada em 203 milhões e 100 mil brasileiros. O aumento no número de cartões traz consigo o risco do endividamento para os consumidores.
77% dos lares brasileiros possuem dívidas e cartão de crédito lidera
A parcela de pessoas que têm como fonte principal de dívida o cartão passou de 49% em 2021 para 56% no ano passado e alcançou 60% em 2023. Ao menos 77% dos lares brasileiros têm pessoas com dívidas e 30% desse universo estão com alguma dívida atrasada. A parcela de pessoas que têm como fonte de dívida especialmente o cartão de crédito aumentou e a maior parte dos endividados têm consciência de que falhas no planejamento financeiro originaram os débitos em atraso. Mas o otimismo em relação à saída da inadimplência cresceu. Essas são algumas das conclusões do estudo “Raio X da Inadimplência Brasileira” divulgado pela MFM Tecnologia e o Instituto Locomotiva.
Definição do problema
Gerenciar gastos com várias fontes, especialmente no cartão de crédito, é um dos maiores desafios financeiros no Brasil, segundo pesquisas. O aplicativo GenialCard surge para oferecer uma solução prática que simplifica o processo de gestão financeira, ajudando os usuários a identificar e reduzir gastos desnecessários de forma eficiente.
Relatório da pesquisa
Com 46 usuários de cartão de crédito entrevistados, a pesquisa revela como eles utilizam seus cartões e os desafios que enfrentam.
Benchmarking: análise de competidores
Dessa forma, podemos observar os pontos fortes e fracos de cada competidor, comparar os serviços oferecidos com a nossa proposta de valor e encontrar novas oportunidades e melhorias para o Genial Card.
Entendendo o negócio
Nesse momento, analisamos o público e o que eles precisam, criando personas e mapeando como interagem com o produto. Também usamos o Canvas de Propostas de Valor e o Business Model Canvas para organizar os processos e ver quais recursos são essenciais.
Persona
Para entender melhor as necessidades de quem quer controlar os gastos com cartão de crédito, criamos uma persona e mapeamos sua jornada. Isso nos ajudou a organizar as informações das entrevistas e identificar as funcionalidades principais que precisavam ser priorizadas na solução.


Jornada do usuário
Com a persona definida, traçamos sua jornada e com base nisso, identificamos funcionalidades e melhorias que o app pode adotar para aprimorar a experiência do usuário no futuro.


Canvas de proposta de valor
Assim entendemos um pouco mais sobre as dores dos usuários e os ganhos ao utilizar o produto.




Business model canvas
Dessa forma, podemos visualizar como o negócio funciona e a identificar oportunidades e problemas.


Wireframe e Protótipo
Iniciamos o desenvolvimento do wireframe e após consolidar as informações do fluxo com a estrutura, seguimos para o protótipo e as interfaces em alta fidelidade que representam visualmente as informações coletadas para atender às expectativas dos usuários e solucionar suas necessidades.


Sitemap
Ele representa as páginas organizadas, facilitando a visualização do fluxo de informações e permitindo planejar futuras melhorias de conteúdo e navegação.


Teste de usabilidade
Realizamos uma primeira rodada de testes com 9 participantes, e o retorno foi super positivo! Eles se mostraram bastante satisfeitos com o visual, a navegação e a ideia geral do projeto.
Comentários que recebemos:


Guia de estilos
Ele assegura a consistência visual e facilita a colaboração entre as equipes envolvidas no desenvolvimento.


Ferramentas utilizadas
Elas foram fundamentais para o design, gestão de tarefas e comunicação, garantindo um fluxo de trabalho organizado e colaboração eficiente.
@2025, Todos os direitos reservados
Brook Studio


Criado por
O Cenário
Nosso objetivo é criar um aplicativo que ajude as pessoas a gerenciar seus gastos no cartão de crédito de forma inteligente e prática. A ideia surgiu da experiência de um CEO que, ao usar seu cartão pessoal, acumulou várias assinaturas de ferramentas da empresa e perdeu a noção sobre seus gastos, sem saber o total mensal ou anual das contas fixas ou o que pagava e por quanto tempo.
Queremos oferecer uma solução eficiente para uma gestão financeira inteligente. Para isso, precisamos entender se outras pessoas enfrentam desafios semelhantes ao controlar suas finanças.


Para navegar no protótipo, clique no botão abaixo:

Criar uma conta
GenialCard
Inteligência e praticidade em seu controle financeiro.
Já é cadastrado? Fazer login
Processo de design
O método do Duplo Diamante, usado no Design Thinking, ajuda a resolver problemas de forma criativa. O processo é representado por dois losangos conectados, simbolizando as fases de divergência (exploração de várias ideias) e convergência (síntese dessas ideias) até chegar a uma solução final.


Brasil tem mais cartões de crédito ativos do que pessoas
O relatório divulgado pelo Banco Central mostra que o Brasil possui mais cartões de crédito ativos do que a sua população. Em 2023, foram registrados mais de 212 milhões de cartões em uso no país, enquanto a população era estimada em 203 milhões e 100 mil brasileiros. O aumento no número de cartões traz consigo o risco do endividamento para os consumidores.
77% dos lares brasileiros possuem dívidas e cartão de crédito lidera
A parcela de pessoas que têm como fonte principal de dívida o cartão passou de 49% em 2021 para 56% no ano passado e alcançou 60% em 2023. Ao menos 77% dos lares brasileiros têm pessoas com dívidas e 30% desse universo estão com alguma dívida atrasada. A parcela de pessoas que têm como fonte de dívida especialmente o cartão de crédito aumentou e a maior parte dos endividados têm consciência de que falhas no planejamento financeiro originaram os débitos em atraso. Mas o otimismo em relação à saída da inadimplência cresceu. Essas são algumas das conclusões do estudo “Raio X da Inadimplência Brasileira” divulgado pela MFM Tecnologia e o Instituto Locomotiva.
Definição do problema
Gerenciar gastos com várias fontes, especialmente no cartão de crédito, é um dos maiores desafios financeiros no Brasil, segundo pesquisas. O aplicativo GenialCard surge para oferecer uma solução prática que simplifica o processo de gestão financeira, ajudando os usuários a identificar e reduzir gastos desnecessários de forma eficiente.




Benchmarking: análise de competidores
Dessa forma, podemos observar os pontos fortes e fracos de cada competidor, comparar os serviços oferecidos com a nossa proposta de valor e encontrar novas oportunidades e melhorias para o Genial Card.
Relatório da pesquisa
Com 46 usuários de cartão de crédito entrevistados, a pesquisa revela como eles utilizam seus cartões e os desafios que enfrentam.


Entendendo o negócio
Nesse momento, analisamos o público e o que eles precisam, criando personas e mapeando como interagem com o produto. Também usamos o Canvas de Propostas de Valor e o Business Model Canvas para organizar os processos e ver quais recursos são essenciais.
Persona
Para entender melhor as necessidades de quem quer controlar os gastos com cartão de crédito, criamos uma persona e mapeamos sua jornada. Isso nos ajudou a organizar as informações das entrevistas e identificar as funcionalidades principais que precisavam ser priorizadas na solução.


Jornada do usuário
Com a persona definida, traçamos sua jornada e com base nisso, identificamos funcionalidades e melhorias que o app pode adotar para aprimorar a experiência do usuário no futuro.


Canvas de proposta de valor
Assim entendemos um pouco mais sobre as dores dos usuários e os ganhos ao utilizar o produto.




Business model canvas
Dessa forma, podemos visualizar como o negócio funciona e a identificar oportunidades e problemas.


Wireframe e Protótipo
Iniciamos o desenvolvimento do wireframe e após consolidar as informações do fluxo com a estrutura, seguimos para o protótipo e as interfaces em alta fidelidade que representam visualmente as informações coletadas para atender às expectativas dos usuários e solucionar suas necessidades.




Sitemap
Ele representa as páginas organizadas, facilitando a visualização do fluxo de informações e permitindo planejar futuras melhorias de conteúdo e navegação.
Teste de usabilidade
Realizamos uma primeira rodada de testes com 9 participantes, e o retorno foi super positivo! Eles se mostraram bastante satisfeitos com o visual, a navegação e a ideia geral do projeto.
Comentários que recebemos:


Guia de estilos
Ele assegura a consistência visual e facilita a colaboração entre as equipes envolvidas no desenvolvimento.


Ferramentas utilizadas
Elas foram fundamentais para o design, gestão de tarefas e comunicação, garantindo um fluxo de trabalho organizado e colaboração eficiente.
Próximos passos
Realizar uma pesquisa de UX Writing com palavras que os usuários costumam usar.
Desenvolver a solução para a versão Web/Responsiva.
Coletar feedback realizando pesquisas para entender a experiência dos usuários e identificar melhorias..
Realizar novos testes de usabilidade para validar mudanças com usuários e otimizar a experiência.
Fortalecer a comunicação mantendo os usuários informados sobre novidades e recursos do app.
Conclusão e aprendizados
No desenvolvimento do GenialCard, notamos que cada etapa do processo é super importante para chegar a um bom resultado. Da pesquisa até a entrega final, cada fase ajuda a criar um produto que realmente atende às necessidades dos usuários.
A parceria entre a equipe foi essencial para manter todos na mesma página, resultando em uma solução que cumpre os objetivos do negócio e as expectativas dos usuários.
Agradecemos por ter acompanhado nosso trabalho até aqui e esperamos que tenha apreciado o projeto! Fique à vontade para, entrar em contato.





